
-
Cocos Creator游戏开发引擎
-
大小:138M
更新时间:25-11-13
系统:Pc
版本:v2.4.15

大小:138M
更新时间:25-11-13
系统:Pc
版本:v2.4.15
Cocos Creator是由雅基软件推出的一款以内容创作为核心的一体化游戏开发工具,该软件基于开源框架Cocos2d-x,实现了一体化、可扩展、可自定义工作流的编辑器,并在Cocos系列产品中第一次引入了组件化编程思想和数据驱动的架构设计,这极大地简化了Cocos2d-x开发工作流中的场景编辑、UI设计、资源管理、游戏调试和预览、多平台发布等工作,是使用Cocos2d-x进行团队协作开发的最佳选择。
目前cocoscreator游戏开发引擎包含游戏引擎、资源管理、场景编辑、游戏预览和发布等游戏开发所需的全套功能,并且将所有的功能和工具链都整合在了一个统一的应用程序里。它以数据驱动和组件化作为核心的游戏开发方式,并且在此基础上无缝融合了 Cocos 引擎成熟的 JavaScript API 体系,能够一方面适应 Cocos 系列引擎开发者用户习惯,另一方面为美术和策划人员提供前所未有的内容创作生产和即时预览测试环境。编辑器在提供强大完整工具链的同时,提供了开放式的插件架构,开发者能够用 Html + JavaScript 等前端通用技术轻松扩展编辑器功能,定制个性化的工作流程。ps:Cocos Creator需从Dashboard中安装!!!

一、一体化编辑器
为美术策划深度参与设计的编辑器
强大的插件系统,自由拓展
从未如此丝滑的动画编辑器
易上手方便调试的 TypeScript 脚本语言
二、完善的框架
次世代引擎底层架构,面向未来的渲染 API 设计,支持 Vulkan、Metal、WebGL 等渲染后端
基于 Command Buffer 提交渲染数据
三、2D 与 3D
同样优秀的 2D 与 3D 制作支持,满足多样需求
完美适配 Spine、DragonBones、TiledMap、Box2D 和 Texture Packer 等 2D 开发中间件
四、开源
底层框架开源,社区共创无限可能
可定制、可嵌入、包体小、易上手
五、超高的性能
高性能 HDR 渲染
超高效的 GPU Driven 骨骼动面
自动合图和自动合批为 2D 游戏保驾护航
六、跨平台支持
深度支持各大主流平台,快速发布到 Web、iOS、Android、HarmonyOS、Windows、Mac, 以及各个小游戏平台
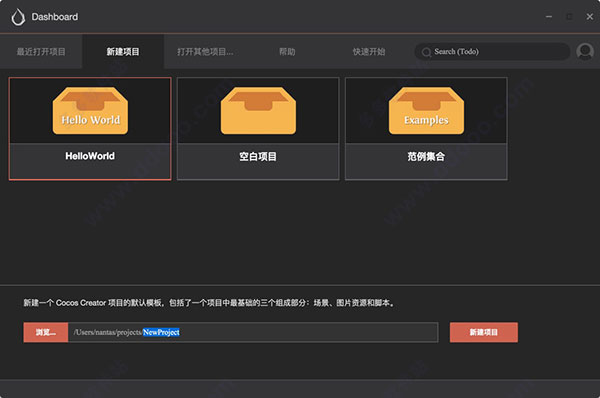
1、在 Dashboard 中,打开 新建项目 选项卡,选中 Hello World 项目模板,然后在下面的项目路径栏中指定一个新项目即将被创建的位置,路径的最后一部分就是项目文件夹。填好路径后点击右下角的 新建项目 按钮,就会自动以 Hello World 项目模板创建项目并打开,如下图所示:

2、打开场景,开始工作
Cocos Creator 的工作流程是以数据驱动和场景为核心的,初次打开一个项目时,默认不会打开任何场景,要看到 Hello World 模板中的内容,我们需要先打开场景资源文件。
在 资源管理器 中双击箭头所指的 helloworld 场景文件。
3、Hello World 项目分解
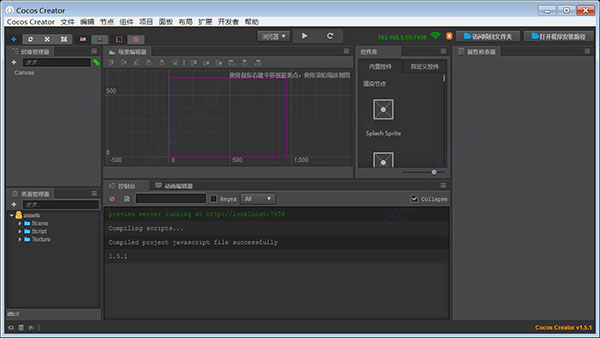
①打开 helloworld 场景后,我们就可以看到这个模板项目中的全部内容了
②场景中的内容会按照工作流分别呈现在资源管理器、层级管理器、场景编辑器、属性检查器四个核心面板中
4、预览场景
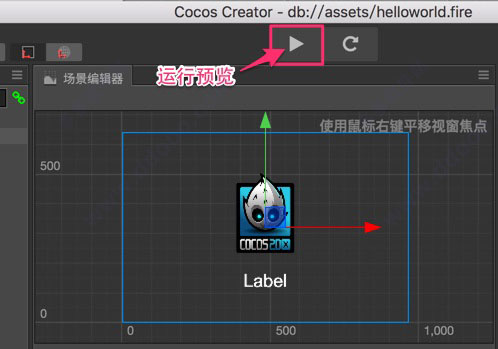
①要预览游戏场景,点击编辑器窗口正上方的 预览游戏 按钮

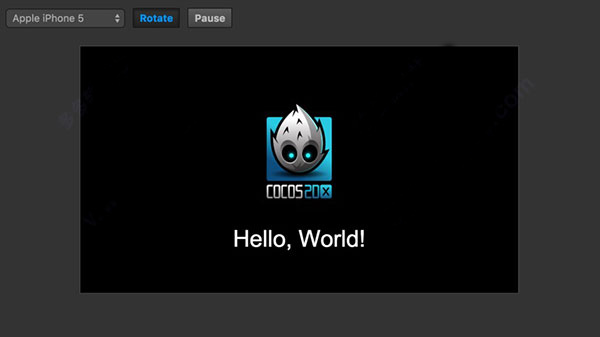
②Cocos Creator 会使用您的默认浏览器运行当前游戏场景,效果如下图所示:

③点击预览窗口左上角的下拉菜单,可以选择不同设备屏幕的预览效果
5、修改欢迎文字
Cocos Creator 以数据驱动为核心的最初体现,就在于当我们需要改变 Hello World 的问候文字时,不需要再编辑脚本代码,而是直接修改场景中保存的文字属性。
①首先在 层级管理器 中选中 Canvas 节点,我们的 HelloWorld 组件脚本就挂在这个节点上
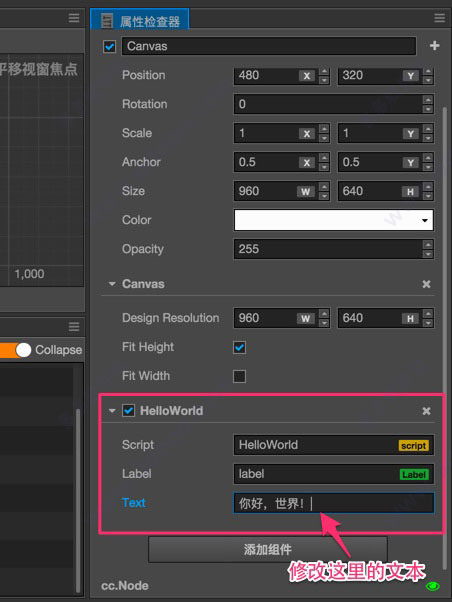
②接下来在 属性检查器 面板下方找到 HelloWorld 组件属性,然后将 Text 属性里的文本改成 你好,世界!:

③再次运行预览,可以看到欢迎文字已经更新了:

v2.4.15版本
引擎
新功能
适配淘宝小游戏 SafeArea 功能。
修复支付宝小游戏 XMLHttpRequest 请求失败时可能导致的脚本异常问题。
新增 HarmonyOS Next 平台增加 arkts 调用引擎接口的evalString方法。
优化
优化 HarmonyOS Next 平台 ets 与引擎 JS 环境的交互逻辑。
升级 HarmonyOS Next SDK Version 到 API 13。
优化 HarmonyOS Next 平台接收传感器事件的效率。
修复
修复 HarmonyOS Next 平台 JSVM 脚本引擎后端内存泄露的问题。
修复 HarmonyOS Next 平台 ARK 脚本引擎后端内存泄露的问题。
修复 HarmonyOS Next 平台 C++ 层中创建 Int8/Uint16 TypedArray 类型不对问题。
修复原生平台上日志只包含 %{public} 的异常问题。
修复淘宝小游戏平台不支持压缩纹理格式的问题。
修复淘宝小游戏平台使用 Bitmap Font 功能时可能出现的脚本报错问题。
修复微信小游戏平台上,同时播放两个音频可能导致无声的问题。
修复 Label 配置为 Char 模式后导致的字符间距异常问题。
修复更新 Sprite 纹理后其 UV 信息没有更新的问题。
修复设置 Effect 不存在的属性导致的脚本异常问题。
编辑器
新功能
新增荣耀小游戏平台
修复
同步鸿蒙屏幕方向设置与安卓保持一致
修复一些发现的问题,提升稳定性
应用信息
同类热门
猜你喜欢
类似软件

CocoStudio(游戏开发工具集)279.37M2179人在用 CocoStudio官方版是一款基于Cocos 2d-x的免费游戏开发工具集,他将Cocos 2d-x、Cocos Studio、Cocos Code IDE等框架及工具整合在了一起,为开发者提供全套的游戏开发解决方案。 CocoStu
查看
cocos2d js游戏开发59.83M453人在用 cocos2d js引擎不但具有优秀的跨平台能力,同时易于使用及高效、灵活的特性,可以大大提高开发效率,降低研发成本。这里小编提供cocos2d js游戏开发 pdf下载,由凌建风编著,人民邮电出版社出版。全书对cocos2d js引擎进行了很全面
查看
GameSalad Creator(游戏开发工具)34.78M535人在用GameSalad Creator是来自国外的一款功能强大的游戏开发软件,如果您是一个忠实的游戏爱好者,经常的进行体验各种游戏的话,是不是也想体验以自己的思想进行构建的游戏,如果还拥有这样的想法,不妨可以试试GameSalad。它在创建游戏的时候,支持对
查看热门标签
网友评论0人参与,0条评论
最新排行

keil uvision3安装包19.85M keil uvision3是一款非常专业的C语言软件开发系统,支持众多不同公司的MCS51架构的芯片,集编辑、编译、仿真等于一体,但是该软件本身不支持中文,经常会因为是英文的界面,非常影响使用效率,并且本软件是该系列程序的第三个版本,由于有着前两个
查看
particleeditor粒子编辑器5.41Mv2.1官方版 particleeditor粒子编辑器是由世界第一的开源游戏开发平台Cocos2dx精心研发的一款免费的粒子编辑器。它将粒子系统封装的很简单易用,几行代码就可以高效的运行用户想要的粒子效果,有效解决正常情况下,直接在代码中设置粒子效果导致所需要的参
查看
lephone localize(点睛字串替换器)902Kv1.06官方版 lephone localize是一款专业的点睛字串替换器,这款软件支持非资源格式的C编译的程序中的ASCII字符串和UniCode字符串,其可以将一个偏移量的十进制、十六进制添加,并显示代码,让您在处理exe、ocx、dll的时候更加轻松,便捷。
查看