
-
webstorm2023官方版
-
大小:424.82M
更新时间:25-02-27
系统:Pc
版本:v2023.3.8

大小:424.82M
更新时间:25-02-27
系统:Pc
版本:v2023.3.8
webstorm2023官方版是著名软件开发公司JetBrains专门打造的一款JavaScript开发工具,被广大JS开发誉为“web前端开发神器”。该软件的功能十分丰富,为用户提供了非常多的实用功能,例如自动完成、错误突出显示、重构、调试、版本控制等,这些功能能够很好的帮助开发者提高代码质量以及工作效率,非常的方便实用。同时,webstorm2023官方版还支持HTML、CSS、JavaScript、TypeScript、React、Angular、Vue.js 等多种前端技术,让开发者拥有更多的选择。
总而言之,webstorm2023是为一款专门为前端开发者打造的IDE,无论您是初学者还是经验丰富的开发者,WebStorm都可以成为您开发前端应用程序的最佳伙伴,有需要的朋友快来下载体验吧!!!

1、支持corepack,这是一个实验性的节点js工具;
2、允许您在不安装的情况下使用yarn和pnpm;
3、webpack编码帮助将使用webpack.config;
4、允许您通过单击命令左侧的run图标直接从文件运行这些命令;
5、提供列表创建和下拉菜单,允许您选择标题样式,容易格式化md文件
改进的 Angular 支持
我们在 Angular 模板中改进了对严格模板类型检查的支持。 我们还添加了对 v17 中新控制流语法的初步支持和对信号的支持,包括 signal、computed 和 effect 等实时模板。 Alt+Enter 也提供了新的快速修复。 例如,您可以从组件模板创建 @Input 和 @Output 属性。

对 Svelte 插件的更新
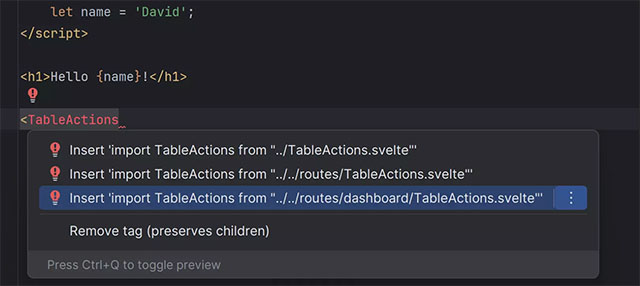
我们添加了对 TypeScript 插件的内置支持,为 Svelte 项目中的 TypeScript 文件提供一致的高亮显示和快速文档。 我们实现了一种更稳定的自动导入组件的方式,它可以在补全、复制粘贴以及按 Alt+Enter 时运行。 我们还改进了对 context="module" 脚本导出的支持,并扩展了对零努力类型安全的支持,覆盖 Svelte 文件以及 TypeScript 文件。

针对 Vue 3 的改进
我们添加了对 defineSlots 的支持,为 slot 名称和属性提供补全和导航,以及重命名重构。 补全现在也适用于带有 defineExpose 的属性。 此外,组件的必需 import 将根据 defineOptions 函数指定的名称添加。

Cypress 和 Playwright 支持
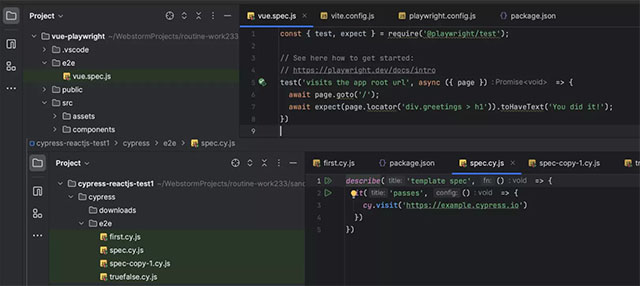
WebStorm 将自动检测 Cypress 和 Playwright 测试,然后让您一键运行和调试。 支持还包括通过浏览测试树探索结果和发现问题的功能。 您可以使用 Test Automation 插件扩展支持,获得嵌入式浏览器和高级代码洞察。

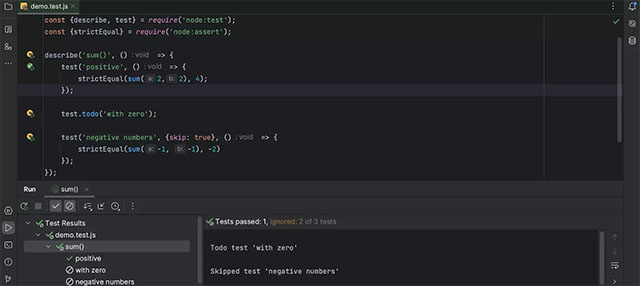
对 Node.js 测试运行程序的初步支持
我们还添加了对原生 Node.js 测试运行程序的支持。 使用 node:test API 声明的测试已可识别,您可以通过装订区域图标运行和调试它们。 我们计划在下一个版本中实现更多改进来扩展支持。

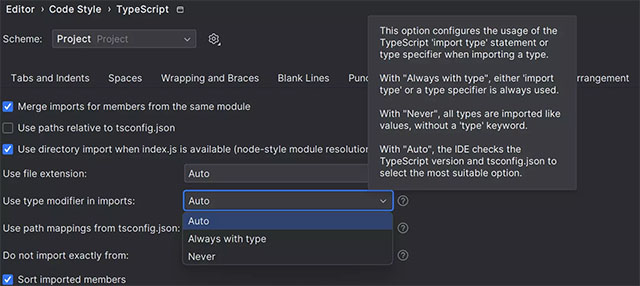
针对 TypeScript 的改进
WebStorm 2023.3 解决了添加 import type 语句时出现的不一致。 我们添加了用于在导入类型时配置 TypeScript import type 语句或类型说明符的用法的选项。 我们还为 TypeScript 文件改进了 package.json 的 exports 字段的行为。

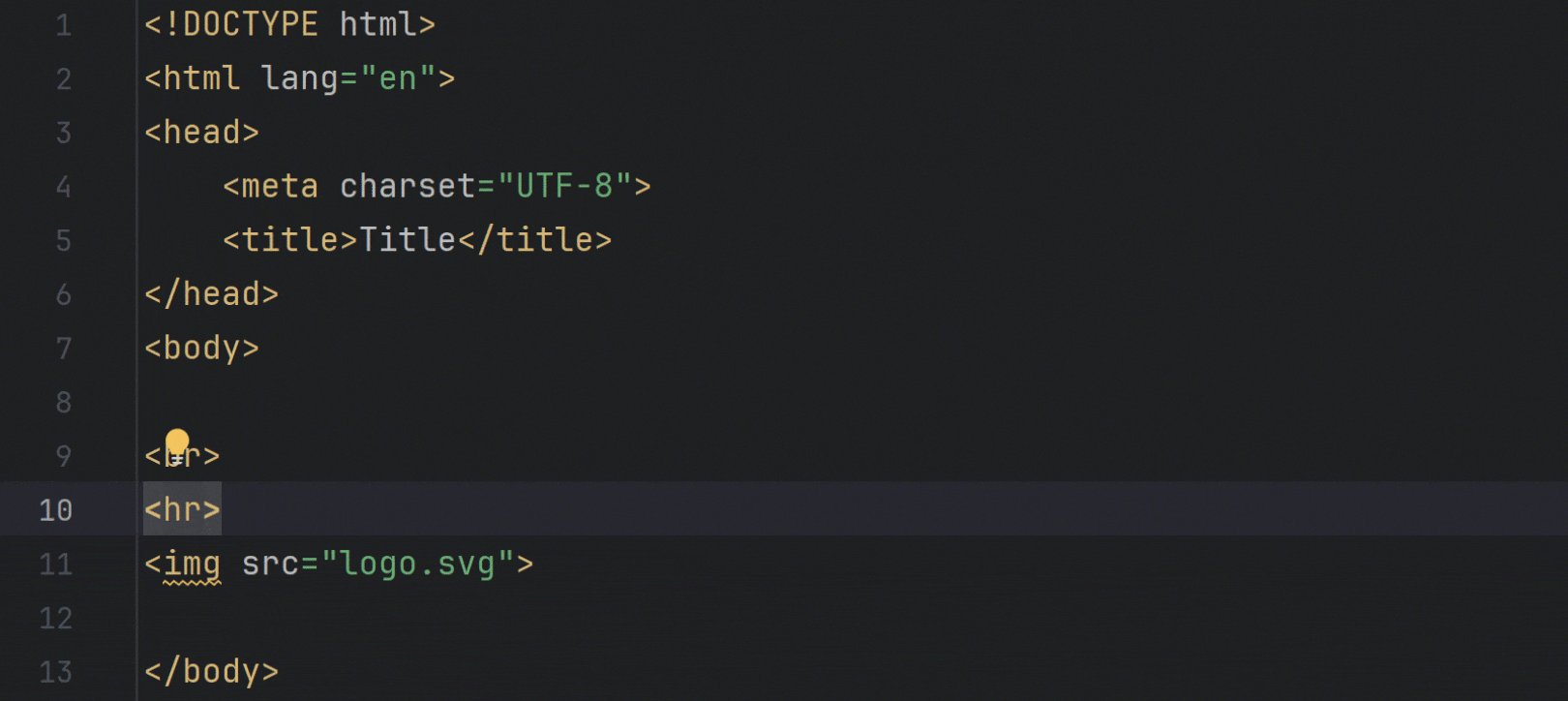
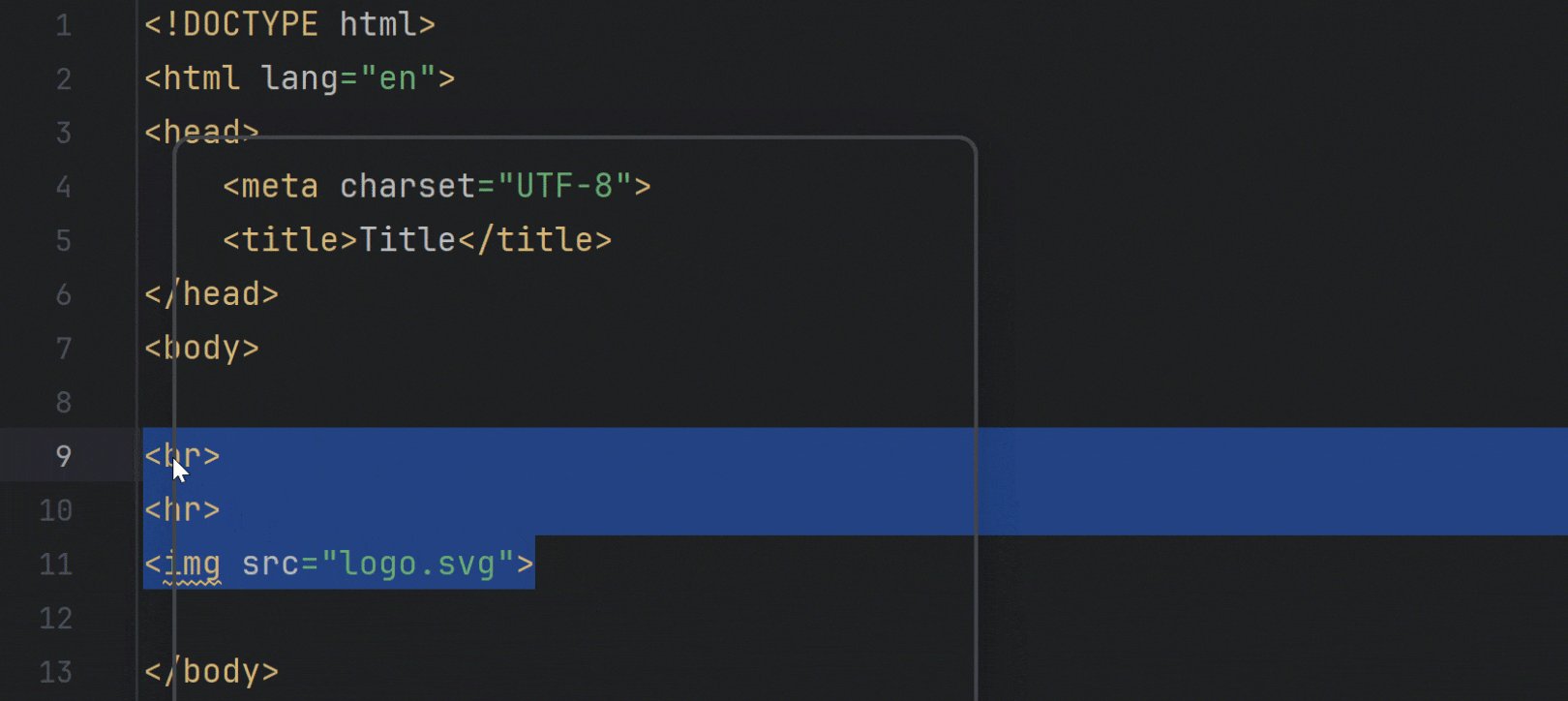
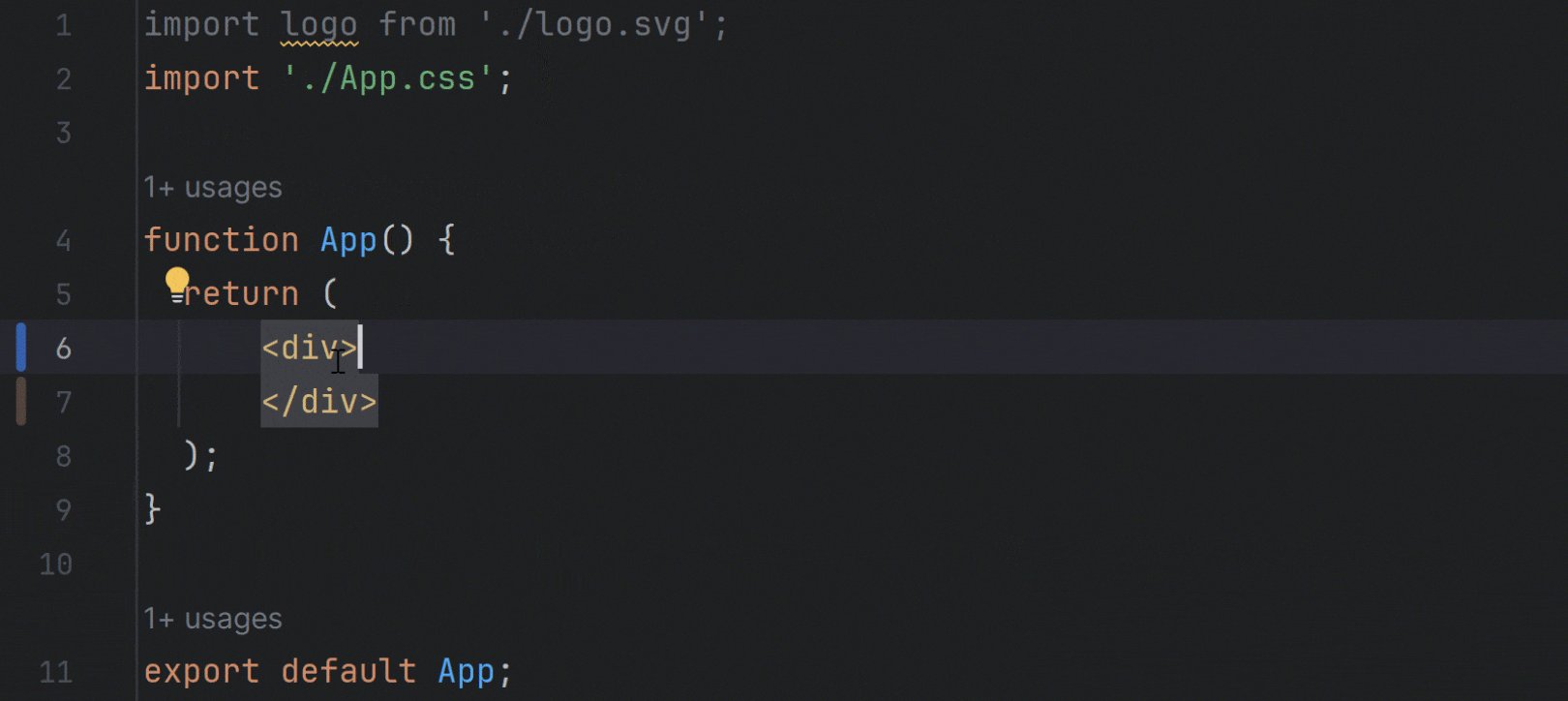
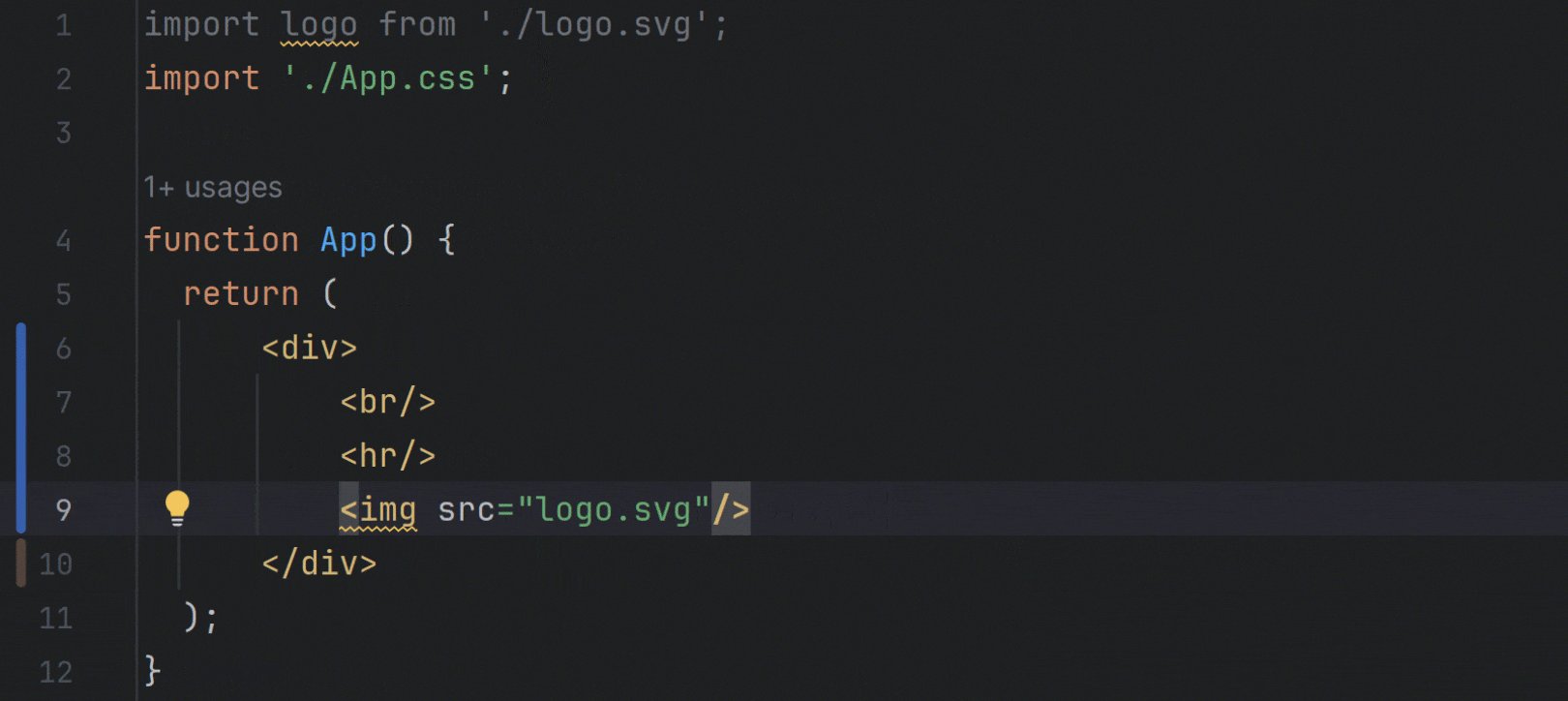
HTML 到 JSX 单一标记闭合
现在,将 HTML 代码粘贴到 JSX 文件中时,它不仅会转换特性,还会自动为您闭合单一标记。 您可以在 Settings | Editor | General | Smart Keys | JavaScript(设置 | 编辑器 | 常规 | 智能按键 | JavaScript)下配置此选项。

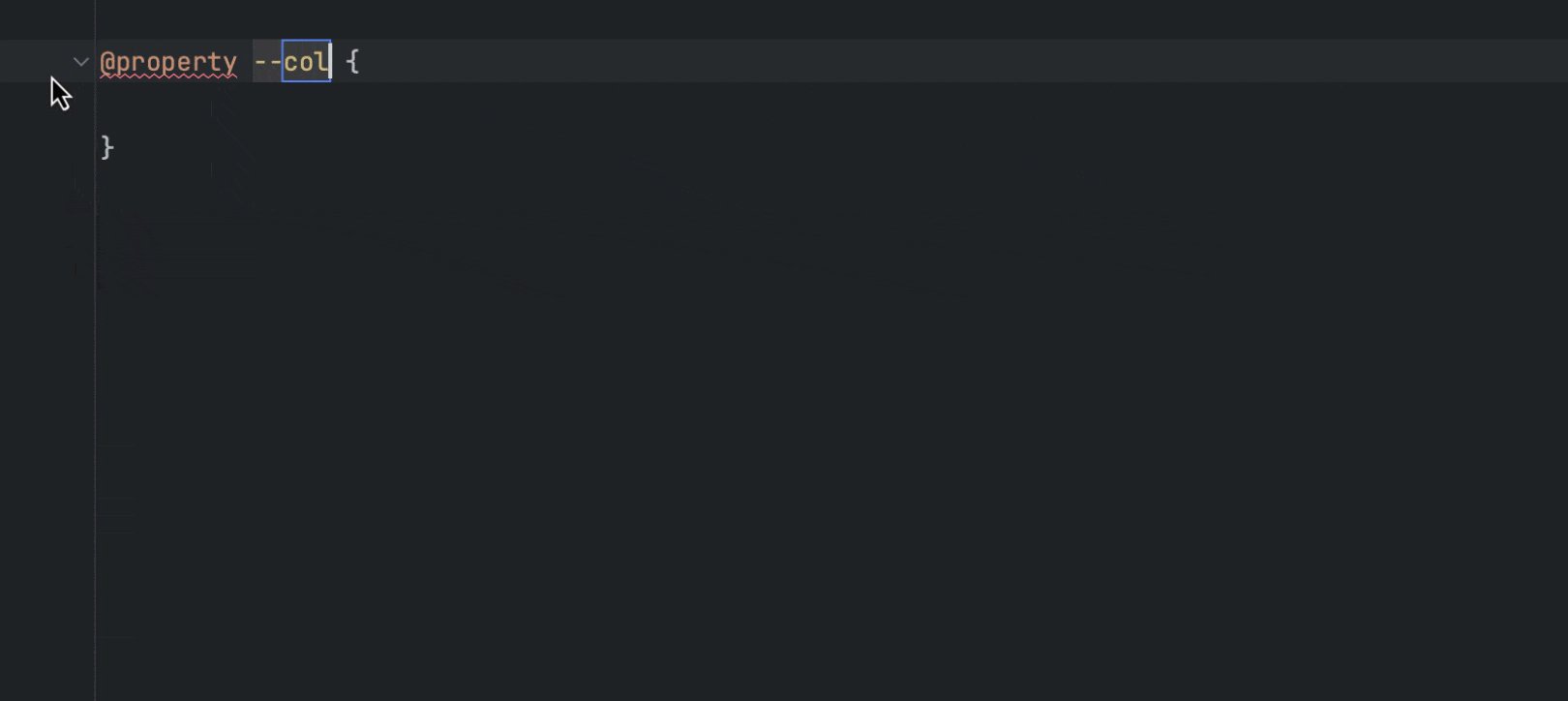
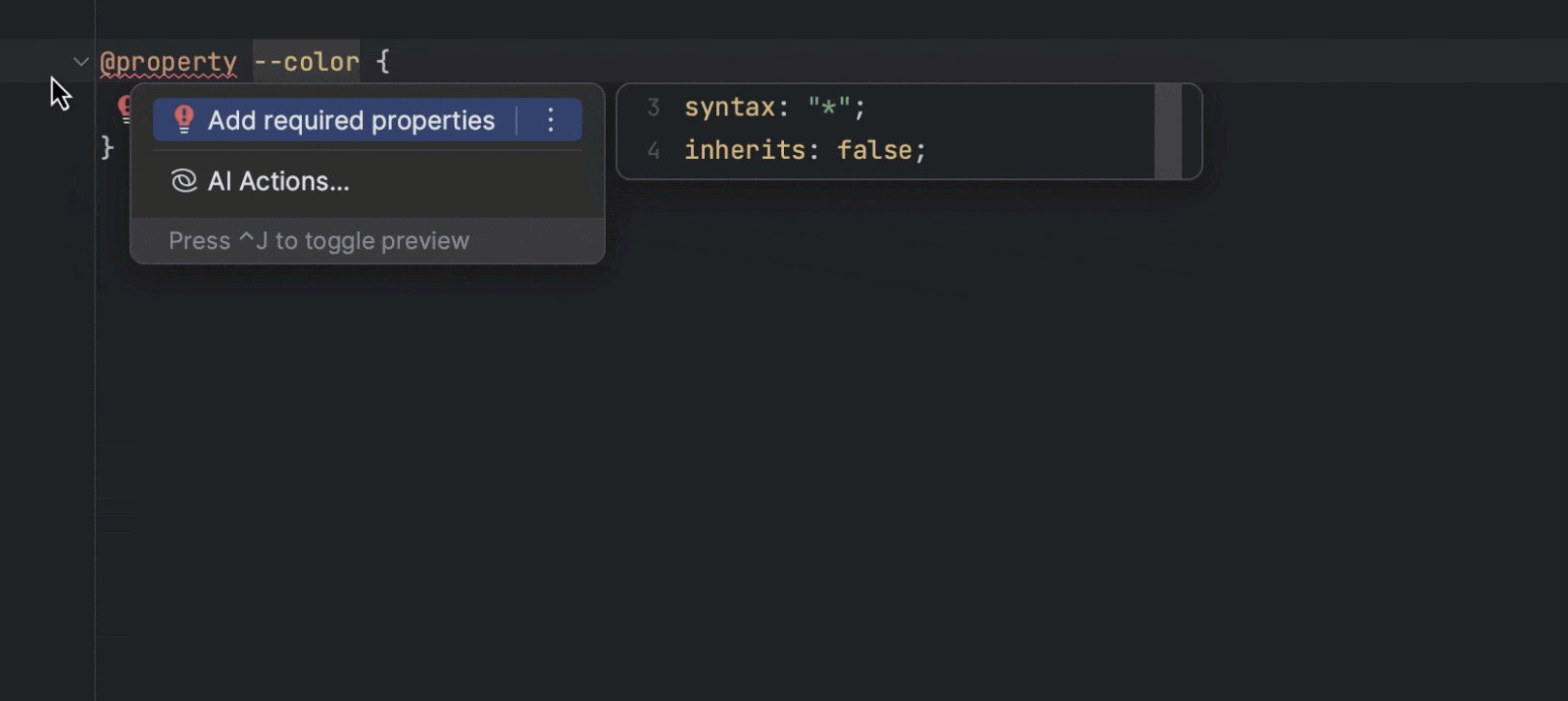
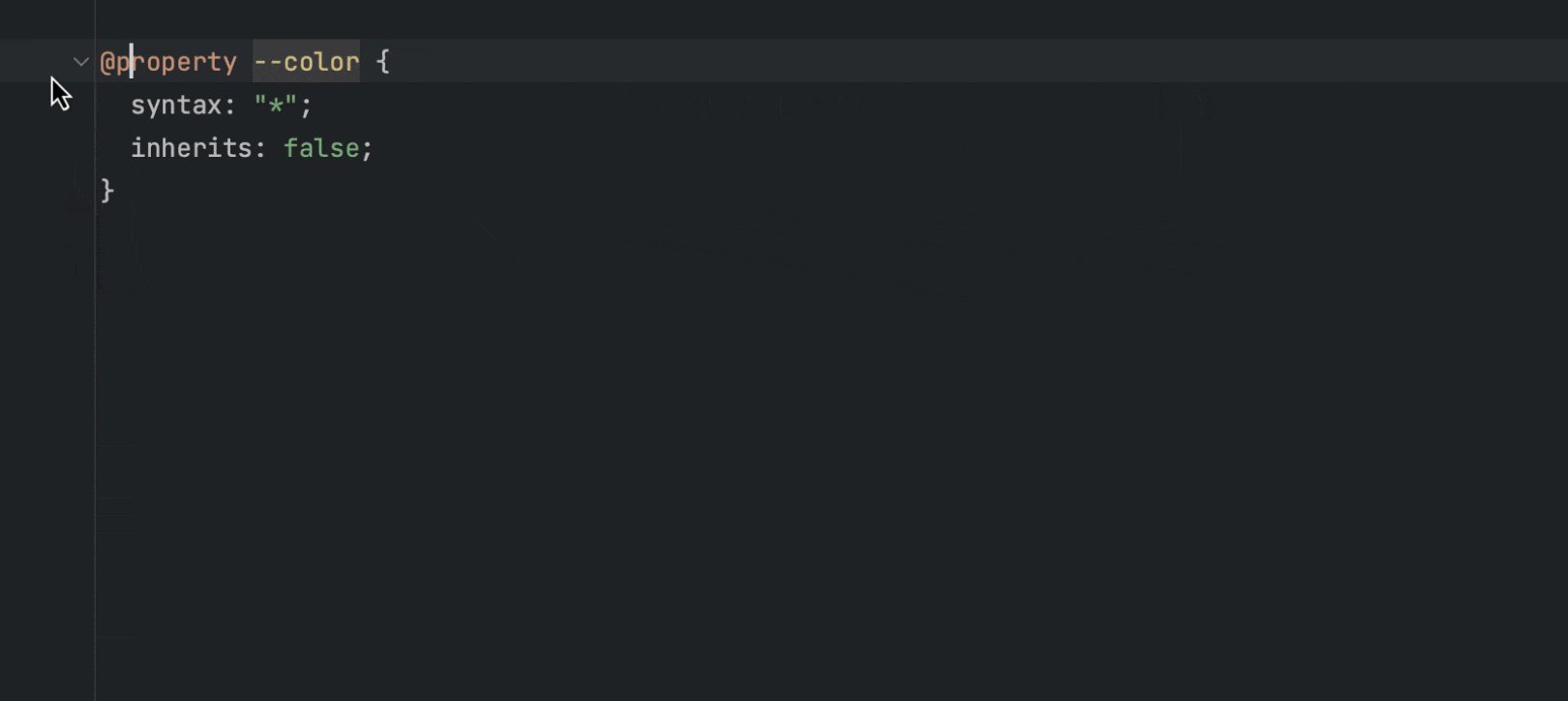
CSS 自定义 @property 支持
我们一直在关注引入了 CSS 自定义 @property 的 Interop 2023 计划的更新。 WebStorm 2023.3 支持属性的检查和补全。

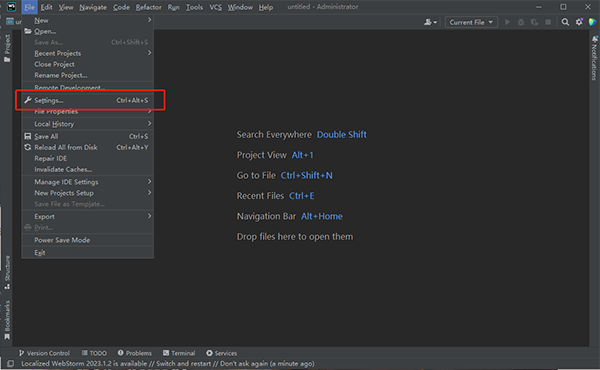
1、打开WebStorm软件,然后点击File–Settings按钮或者直接按下Ctrl+Alt+S组合键,打开Settings窗口。

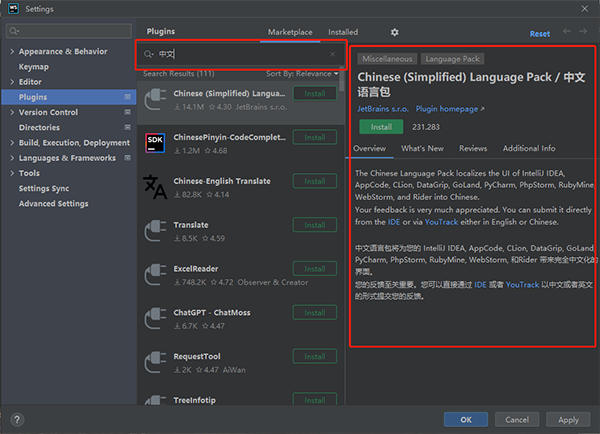
2、在Settings窗口左侧的菜单中,选择Plugins,然后在右侧的搜索栏中输入“中文”,搜索插件。

3、选择“Chinese(Simplified) Language Pack / 中文语言包”(PS:下载次数最多那个),然后点击install安装,安装完安成后重启WebStorm,汉化完成。

1、Ctrl + Shift + n:打开工程中的文件,目的是打开当前工程下任意目录的文件。
2、Ctrl + j:输出模板
3、Ctrl + b:跳到变量申明处
4、Ctrl + Alt + T:围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5、Ctrl + []:匹配 {}[]
6、Ctrl + F12:可以显示当前文件的结构
7、Ctrl + x:剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8、Alt + left/right:标签切换
9、Ctrl + r:替换
10、Ctrl + Shift + up:行移动
11、Shift + Alt + up:块移动(if(){},while(){}语句块的移动)
12、Ctrl + d:行复制
13、Ctrl + Shift + ]/[:选中块代码
14、Ctrl + /:单行注释
15、Ctrl + Shift + /:块注释
16、Ctrl + Shift + i:显示当前CSS选择器或者JS函数的详细信息
17、Ctrl + '-/+':可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18、Ctrl + '.':折叠选中的代码的代码。
1、专门针对 JavaScript 打造
是否在为 JavaScript 开发中最棘手的部分寻找值得信赖的工具?10 多年来,我们一直在优化,使编码体验更加有趣。无论您是使用 JS、TS、React、Vue、Angular、Node.js、HTML 还是各种样式表,WebStorm 都能满足您的需求。
2、最智能的编辑器
深刻理解您的项目结构,并且可以在编写代码的各个方面为您提供帮助。 它将自动补全代码、检测错误和冗余并提供修复建议,以及帮助您安全地重构代码。
3、内建开发者工具
在 IDE 中工作的好处之一是在一个地方获得所有必要工具。使用调试和测试您的客户端和 Node.js 应用,并利用版本控制。充分使用 linter、构建工具、终端和 HTTP 客户端,这些均已经与 IDE 集成。
4、快速导航和搜索
无论您的项目有多大,都可以更快地浏览代码。查找文件、类或符号,并在一个地方查看所有匹配条目。只需点击几次,即可跳到任何函数、方法、变量、组件或类的定义,并找到其用法。
5、高效的团队合作
由于所有关键功能均预打包,您可以更快速地对新团队成员进行入职培训。实时合作编码,并直接在 IDE 中与他人交流。共享您的项目配置,包括代码样式设置,并高效使用 Git 和 GitHub。
v2023.3.8版本
Angular、Svelte 和 Vue 支持改进,AI Assistant,针对 TypeScript 的更新,以及对 Cypress、Playwright 和 Node.js 原生测试运行程序的支持。
应用信息
其他版本 更多>>
JetBrains WebStorm2024电脑版v2024.3.6大小:808.14M时间:2025-05-08查看
webstorm2025官方版v2025.1大小:801.7M时间:2025-05-08查看
WebStorm2022官方版v2022.3.4大小:396.32M时间:2025-02-27查看
同类热门
 猿编程电脑版
猿编程电脑版
 橙光制作工具电脑版
橙光制作工具电脑版
 labview2023中文版
labview2023中文版
 hbuilderx电脑版
hbuilderx电脑版
 cimco edit2024官方版
cimco edit2024官方版
 RubyMine2025电脑版
RubyMine2025电脑版
 goland 2025官方版
goland 2025官方版
 jetbrains fleet编辑器
jetbrains fleet编辑器
猜你喜欢
类似软件

ni labview 8.6中文特别版564.44M5205人在用 labview8.6是一款非常经典的图形化的编程语言的开发环境,广泛地被工业界、学术界和研究实验室所接受,视为一个标准的数据采集和仪器控制软件,在编程环境程序员可以很容易地创建小型应用程序,可以用它来编写复杂的算法或大规模的代码,先进的开发系统提供
查看热门标签
网友评论0人参与,0条评论
最新排行

Diffinity(代码对比工具)579Kv0.9.5 Diffinity官方版是一款强大的代码对比工具。该软件可以改进XML和C风格源代码的扩散质量和支持生成相应的缩略图,也可以方便用户快速找到源代码之间的差异,然后列出来他们。而且软件体积小巧且又可以将文本设置为粗体,并且还改进了xml和c风格源代码
查看
windriver(驱动程序制作工具)35.01Mv12.2.1 windriver官方版是一款非常专业的Windows驱动程序制作工具,该软件采用全图形界面,可以为用户提供非常多的驱动开发组件,无论是I/O、DMA、中断处理,支持PCI、ISA、EISA设备都能轻松的进行驱动开发。除了驱动开发组件非常多之外,w
查看
JSON Viewer(Json格式查看器)231Kv1.2 JSON Viewer是一款绿色免费,非常实用的Json格式查看器软件。大家都知道,Json格式的数据阅读性很差,但是日常开发调试中难免要阅读,如果数据量不大还好,数据量大的话简直是噩梦,JSON Viewer可以帮助用户解决此类问题,它支持粘贴数
查看
wxFormBuilder(界面编辑设计工具)13.06Mv3.9官方版 wxFormBuilder是由softonic推出的一款界面编辑设计工具,这款软件用于生成跨平台编译代码,能够快速搭建GUI开发环境,而且软件右边的编辑栏还会自动变成对应控件的属性编辑,其你可以修改该控件和窗体的各类属性,非常实用。另外,wxFor
查看
vs2019番茄助手破解版41.9M附使用教程有过Java开发经验的人都知道Java的常用开发工具(如Eclipse、Intellij IDEA等)都有非常强大的关键字高亮、智能提示、快速追踪等的功能,虽然Visual Studio本身没有这么强大的功能,但它有一个非常强大的插件,就是vs2019番
查看