
-
visual studio code中文绿色版
-
大小:125.59M
更新时间:25-09-26
系统:Pc
版本:v1.104.1

大小:125.59M
更新时间:25-09-26
系统:Pc
版本:v1.104.1
Visual Studio Code简称为vs code,是由微软研发的一款免费、开源的跨平台文本(代码)编辑器,算是目前前端开发几乎完美的软件开发工具。该软件具有集成工具可轻松地将代码部署到Azure,内置了对 JavaScript、TypeScript和Node.js的支持,并具有丰富的其他语言(例如 C++、C#、Java、Python、PHP、Go)和运行时(例如 .NET 和 Unity)扩展的生态系统,还可以设置断点并单步执行前端JavaScript 代码以快速解决问题,以及使用多目标调试功能调试前端和后端代码。同时,相比于市面上其它同类软件而言,vs code是通过SSH(Secure Shell)的方式连接到远程服务器,简而言之就是在远程开发过程中扮演的角色更像是一款终端模拟工具,不需要繁琐的上传和下载步骤,而且实时性更好,只需要在windows上保存一下,会瞬间同步到远程开发机,非常好用。
ps:小编为广大用户带来了vs code绿色免安装版,双击运行程序直接使用,并为新手用户准备了详细的使用教程与插件的推荐,让你能更轻松上手,亲测可行,希望对你有所帮助。

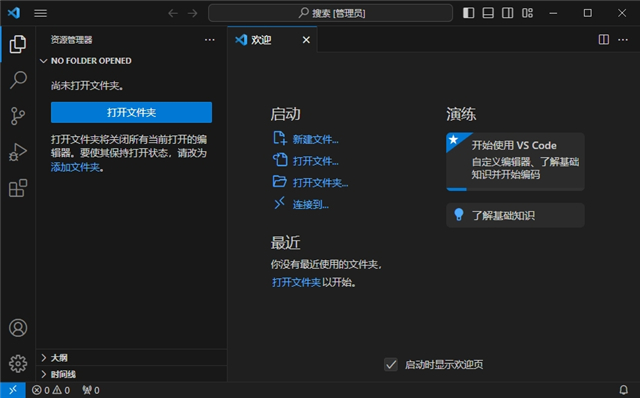
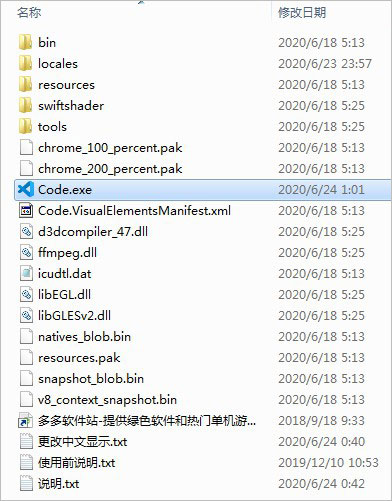
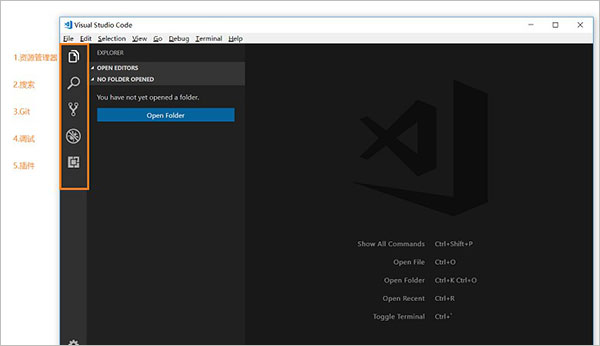
1、首先在本站下载解压,得到vs code绿色版安装包,双击运行"Code.exe"程序即可打开软件;

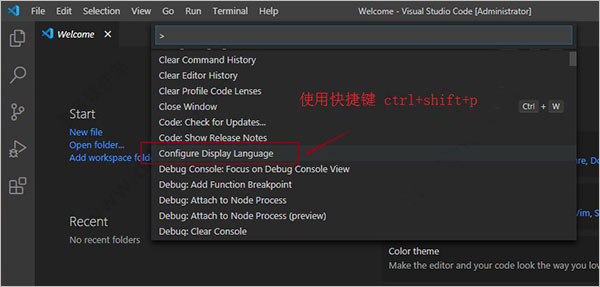
2、打开之后发现默认是英文界面,使用快捷键“Ctrl+Shift+P”打开设置菜单,在下拉菜单选中“Configure Display Language”;

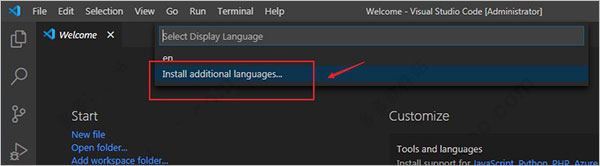
3、再选择“Install additional languages...”;

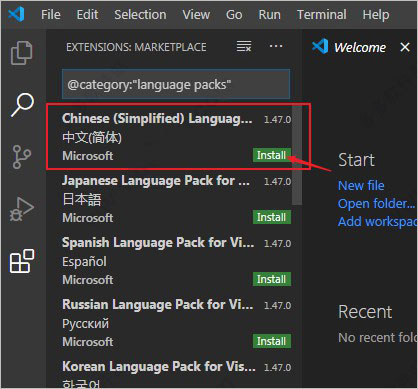
4、在窗口中选择“Chinese (Simplified) Language 中文(简体)”,点击语言下面的绿色“Install”按钮安装选择的语言;

5、安装完成后,右下角会弹出提示框,点击按钮后软件会自动重启,再次显示即是简体中文啦。
1、Auto Close Tag (自动闭合HTML/XML标签)
2、Auto Rename Tag (自动完成另一侧标签的同步修改)
3、Beautify (格式化 html ,js,css)
4、Bracket Pair Colorizer(给括号加上不同的颜色,便于区分不同的区块)
5、Debugger for Chrome(映射vscode上的断点到chrome上,方便调试)
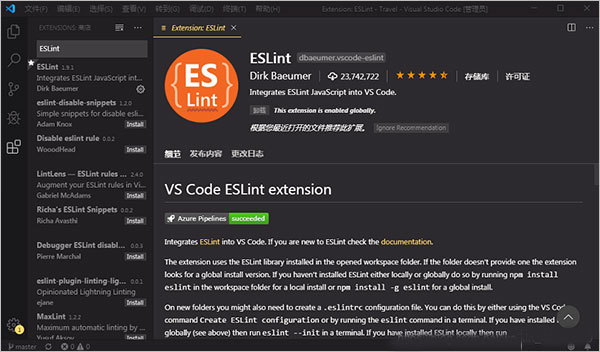
6、ESLint(js语法纠错,可以自定义配置)
提示:这个小编不太喜欢,因为个人代码书写规则不一样,可自由使用

7、GitLens(方便查看git日志)
8、HTML CSS Support (智能提示CSS类名以及id)
9、HTML Snippets(智能提示HTML标签,以及标签含义)
10、JavaScript(ES6) code snippets(ES6语法智能提示,以及快速输入)
11、jQuery Code Snippets(jQuery代码智能提示)
12、Material Icon Theme(vscode图标主题)
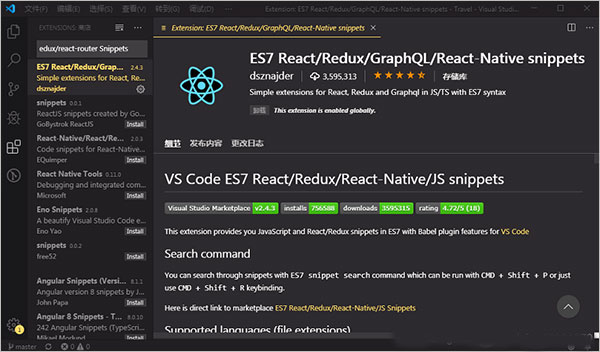
13、 React/Redux/react-router Snippets(React/Redux/react-router语法智能提示)
14、Vetur(Vue多功能集成插件,错误提示等)
15、 Class autocomplete for HTML(智能提示HTML class =“”属性)
除了以上的之外,其他的插件用户可按需求进行下载,希望对你有所帮助噢。

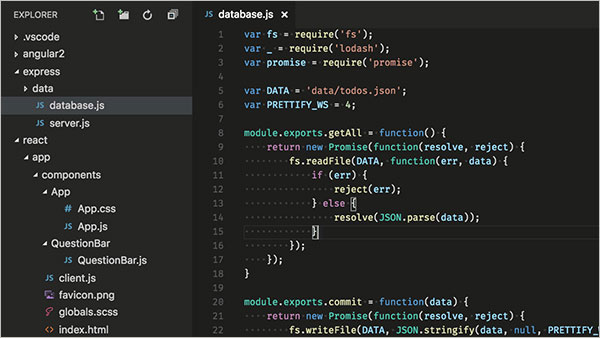
刚上手使用vs code时,建议要先把它当做一个文件编辑器(可以打字然后保存),等到有了一定经验再去熟悉那些快捷键:
1、根据您的当前上下文访问所有可用命令。

键盘快捷键:Ctrl + Shift + P
2、默认键盘快捷键
所有命令都在命令面板中,并带有关联的键绑定(如果存在)。如果您忘记了键盘快捷键,请使用“ 命令面板”来帮助您。

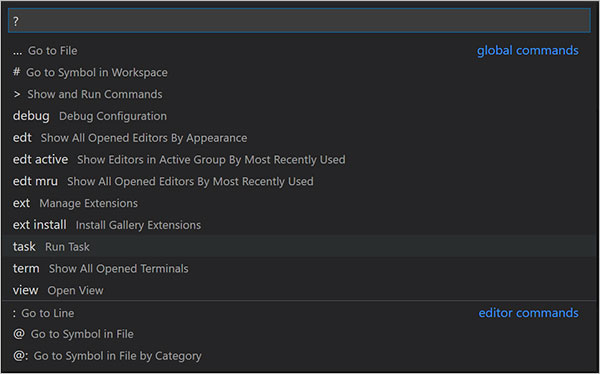
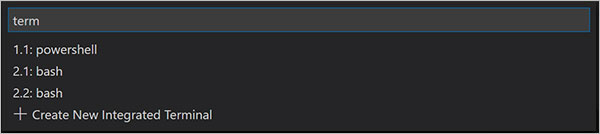
3、快速开启
提示:键入?查看命令建议。

键入命令,例如edt和term后跟一个空格,将显示下拉列表。

4、改变你的主题
键盘快捷键:Ctrl + K Ctrl + T,您可以从VS Code扩展市场中安装更多主题。

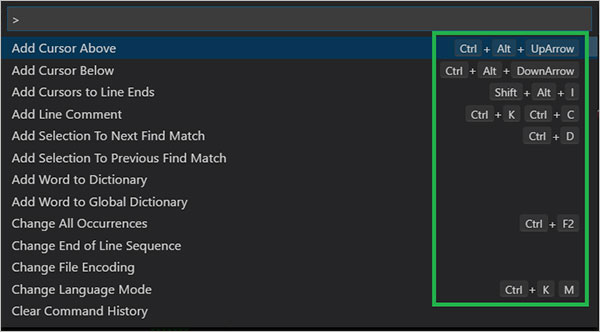
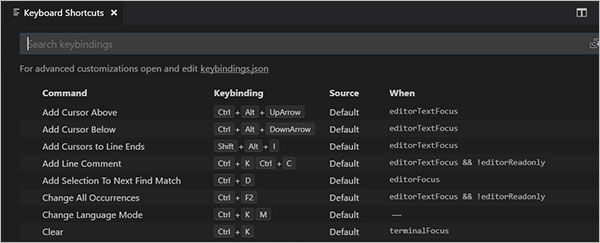
5、按键图
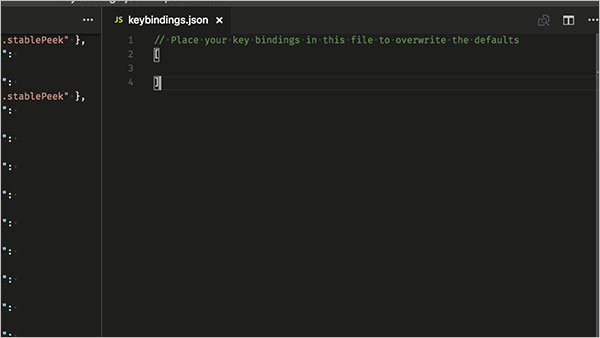
自定义键盘快捷键
键盘快捷键:Ctrl + K Ctrl + S

您可以搜索快捷方式并将自己的快捷键添加到keybindings.json文件中。

还有更多强大的功能等你来发现,让你敲代码更加有趣。
1、一个编辑器,从代码到云
将更多的时间花在编码上,而将更少的时间花在切换工具上。使用与 Azure 和 GitHub 集成的功能和扩展,在一个位置集中开发、调试和部署。
- 提供本地模拟器和扩展,以便直接从编辑器生成、运行和调试云应用
- 导入和管理本地或远程数据库(支持 Azure Cosmos DB、MongoDB 等)的数据
- 具有 Azure Pipelines 的引导式工作流,用于创建和配置持续集成
- 几乎支持每种语言和应用类型,包括静态 Web 应用、无服务器 Azure Functions 和 Kubernetes 群集
2、在部署之前在本地开发云应用
在本地创建、运行和调试云项目,以便可以快速创建原型。通过测试新功能在部署之前是否在云中有效运行来优化成本。Azure 扩展包括用于 Azure 存储、Azure Cosmos DB 和 Azure Functions 的模拟器。
3、设置到云的自动部署
通过部署到 Azure 扩展,使用 GitHub Actions 或 Azure Pipelines 设置持续集成以及从应用到云的持续交付 (CI/CD)。使用扩展的内置自动化工作流,轻松创建面向 Azure 应用服务、Azure Functions 或 Azure Kubernetes 服务 (AKS) 的 CI/CD 管道。
4、添加和管理数据
使用内置的 MongoDB 和 IntelliSense 支持轻松管理应用的数据。连接到本地或远程 MongoDB 服务器,并管理数据库、集合和文档,或将它们托管在具有 Azure Cosmos DB 免费层的云中。
5、轻松协作
无需更改你与其他人的工作方式,无论他们是同一个房间中的队友还是世界各地的社区开发人员都是如此。将拉取请求引入到编辑器中,你在其中具有对 GitHub 拉取请求扩展的完全编辑和调试支持。或者通过 Live Share 扩展包,针对编辑、调试和应用共享进行实时协作,以便进行结对编程或代码评审。
6、容器
使用 Docker 扩展生成、管理和部署容器化应用程序。从现有存储库生成 docker 文件,并从 Visual Studio Code 内管理容器、映像和注册表。
7、Kubernetes
使用 Kubernetes 扩展享受完全集成的 Kubernetes 体验。将容器化应用程序部署到本地或云托管的 Kubernetes 群集,并在 Visual Studio Code 中调试实时应用程序。
8、前端 Web 开发
使用适用于 Microsoft Edge 的调试器将 JavaScript 调试扩展到前端开发。设置断点并单步执行前端 JavaScript 代码以快速解决问题。使用多目标调试功能同时调试前端和后端代码。
9、支持系统:Windows 7、Windows 8、Windows 10
应用信息
其他版本
vscode官方中文版v1.108.2大小:118.17M时间:2026-01-25查看
visual studio code for linux官方版v1.104.1大小:107.9M时间:2025-09-22查看
visual studio code32位官方版v1.83.1大小:86.45M时间:2025-02-13查看
同类热门
 dotpeek 2025官方版
dotpeek 2025官方版
 Atmel Studio 7(集成开发环境)
Atmel Studio 7(集成开发环境)
 flash反编译工具(jpexs free flash decompiler)
flash反编译工具(jpexs free flash decompiler)
 数字电路仿真系统
数字电路仿真系统
 apktool反编译工具
apktool反编译工具
 gcc编译器windows版
gcc编译器windows版
 串口调试助手(SComAssistant)
串口调试助手(SComAssistant)
 SerialPro(串口调试工具)
SerialPro(串口调试工具)
猜你喜欢
类似软件

labview2014中文特别版1.54G5831人在用 ni labview 2014是一款图形化编程语言软件,此版本包括64位和32位两个中文版,相比之前的版增加了多个VI服务器对象,增加了多个vi脚本对象,增加了labview第三方许可和激活工具包,同时针对程序框图、编辑环境、应用程序生成器、web
查看热门标签
网友评论0人参与,0条评论
最新排行

RegexMagic(正则表达式工具)11.33Mv2.13.4 RegexMagic官方版是一款非常容易使用的正则表达式工具,提供功能强大的编写、测试、Debug功能,甚至具备侦测软件编写语言的功能,自动识别源代码的编写语言。有了他编写将变得前所未有的简单,你不必熟悉正则表达的语法,即可编写符合你要求的正则表达
查看
bat转exe工具(bat to exe converter)1.81Mv3.2中文绿色版 bat to exe converter是一款功能强大的bat转exe工具,该软件完全免费,全中文版界面,拥有32位和64位版,能够帮助用户轻松的将bat批处理文件转换为exe可执行文件,甚至运用密码保护文件生成的EXE的独立文件,非常实用的bat
查看
apktool反编译工具8.79Mv1.3.6绿色版 apktool反编译工具是一款功能强大且操作简单的apk反编译破解工具,该软件拥有编译、反编译、签名等一系列功能,它主要就是针对经常DIY安卓软件的用户们打造的,所以对于经常DIY安卓软件的朋友来说,是必不可少的软件。同时还支持将反编译的dex、o
查看
gcc编译器windows版12.39M gcc编译器是由GNU开发的编程语言编译套件,虽然之前一直用于Unix,Unix-like,但是现在Windows下也出现了GCC的稳定移植版,这对windows平台下的程序员来说确实是一件好事。gcc编译器windows版同样支持常见的C、C++
查看
串口调试助手(SComAssistant)436Kv3.04 SComAssistant是一款很好而小巧的串口调试助手,支持常用的300-115200bps波特率,能设置校验、数据位和停止位,能以ASCII码或十六进制接收或发送任何数据或字符(包括中文),可以任意设定自动发送周期,并能将接收数据保存成文本文件
查看
同欣智能串口调试工具282Kv1.3 同欣智能串口调试工具是由东莞市同欣智能科技有限公司研发的一款智能串口调试工具。具有实用高效、性能稳定、快速便捷等特点,它可以对端口进行关闭操作,自动检测电脑串口连接情况,显示命令注释、数据区、发送及校检数据,让用户随时可以收发波特率、数据位及串口详
查看
VBRezQ(vb反编译工具)1.94Mv3.3a汉化版 VBRezQ是一款专业的vb反编译工具,这款工具可以直接反编译给出了工程及窗体信息,观察第三个窗口FORM01.FRM甚至还可以看出窗体内部的API声明及自定函数和变(常)量内容等,而且它提供了一个准确的框架,这样一来就可以让您重建VB应用程序了,
查看