
-
微信开发者工具稳定版
-
大小:231.71M
更新时间:26-01-25
系统:Pc
版本:v2.01.2510270

大小:231.71M
更新时间:26-01-25
系统:Pc
版本:v2.01.2510270
微信开发者工具稳定版官方版是用于微信小程序开发和调试的一款开发软件,当前支持Windows和macOS两大平台,并提供了编辑器支持、模拟器和真机调试、项目管理、数据分析、自动化测试、快速体验等等丰富的功能,不仅能够对小程序的性能进行全面分析和数据统计,还能帮助开发者找出程序的瓶颈并进行优化,从而进一步提升用户的使用体验。
值得一提的是,微信开发者工具支持公众号网页调试和小程序调试两种开发模式,对于小程序调试模式,开发者可以完成小程序的API和页面的开发调试、代码查看和编辑、小程序预览和发布等功能,而在公众号网页调试模式下,开发者可以调试微信网页授权和微信JS-SDK,从而实现用户可以在公众号网页中进行授权、支付、分享等特定的操作。无论是初学者还是有经验的开发者,都可以通过工具中的教程和资源快速入门和提升微信小程序的开发技能,欢迎感兴趣的用户朋友下载使用。

一、准备工作
在开始制作微信小程序之前,你需要准备好相关的资料和工具,包括:
1、企业营业执照和相关证明材料,
2、微信公众号认证(需要有认证过的微信公众号),
3、微信开发者工具(下载地址见微信公众平台)。

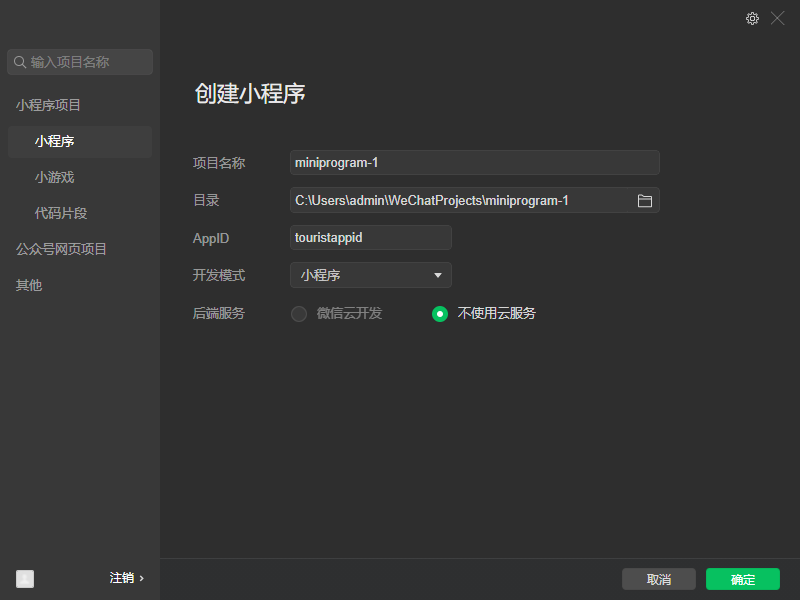
二、创建小程序
在微信开发者工具中创建小程序,可以通过以下步骤完成:
1、登录微信开发者工具稳定版官方版,
2、进入开发->开发设置->开发者工具,点击创建小程序按钮,
3、输入小程序名称、描述、类目、Logo等信息,
4、配置小程序的基本设置、服务器域名等信息,
5、获取小程序的AppID。

三、开发小程序
可以通过以下步骤完成:
1、在微信开发者工具中登录微信开发者账号,
2、创建项目,填写AppID、项目名称等信息,
3、选择模板或自定义模板进行开发,
4、在代码编辑器中编写小程序的前端逻辑、样式和页面布局,
5、在云开发中设置小程序的数据库、云函数等。

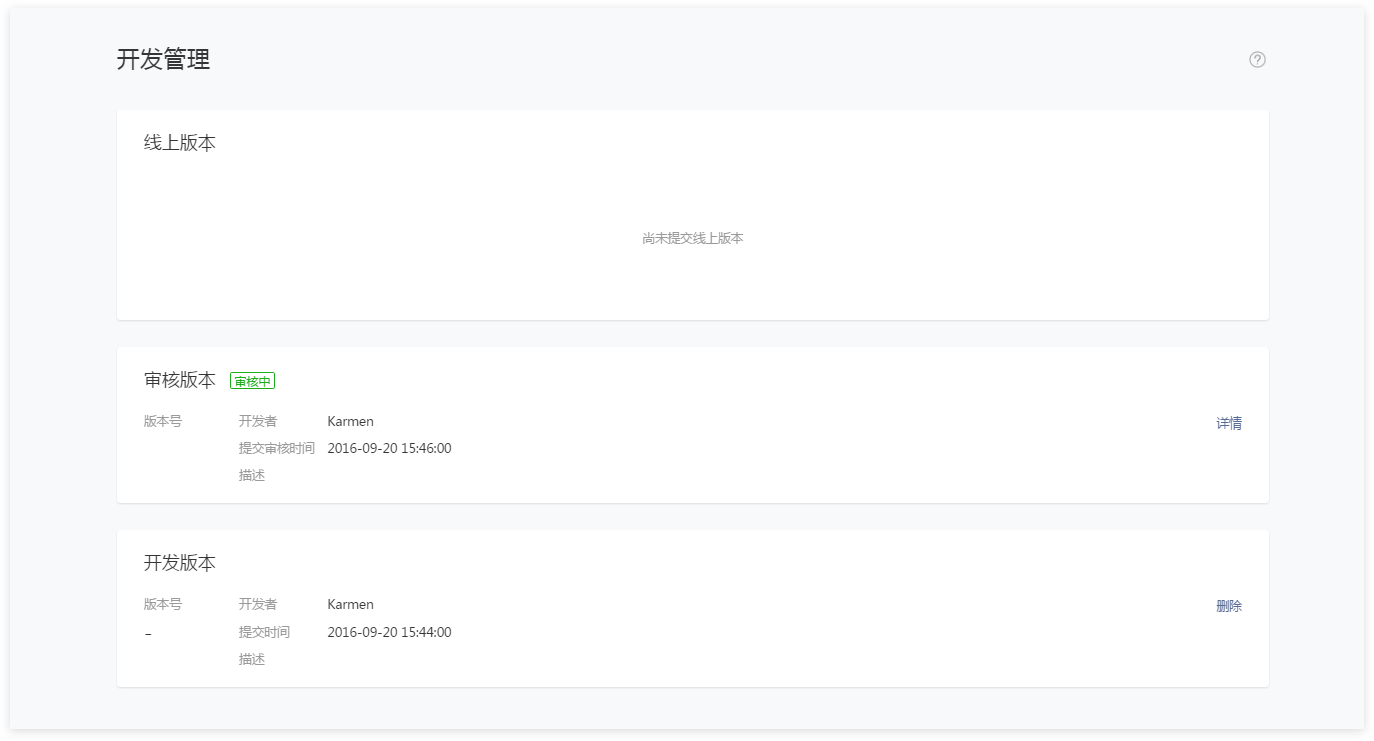
四、测试和上线
开发完成后,需要进行测试和上线。可以通过以下步骤完成:
1、在微信小程序开发工具中进行预览和测试,
2、在微信公众平台中提交审核,
3、等待审核通过后,发布小程序。

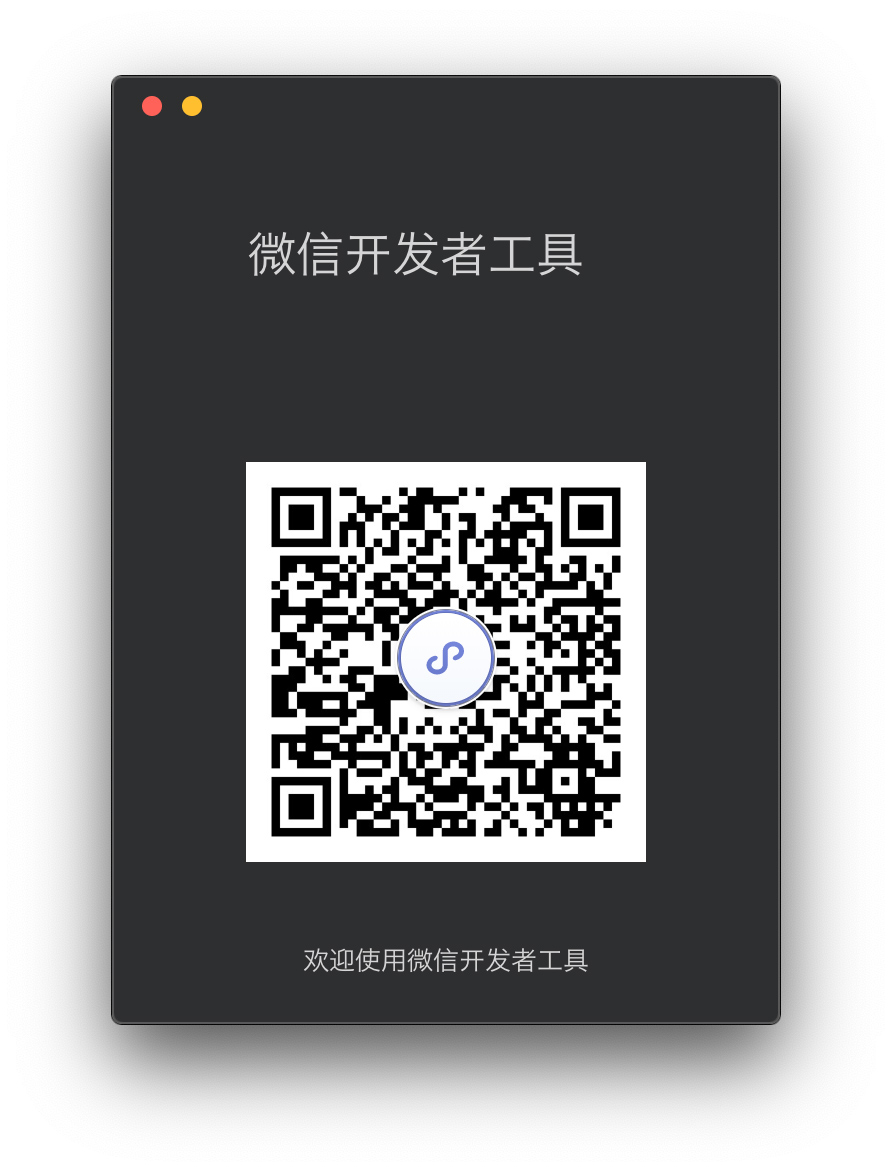
一、启动页
1、登录页
在登录页,可以使用微信扫码登录开发者工具,开发者工具将使用这个微信账号的信息进行小程序的开发和调试。

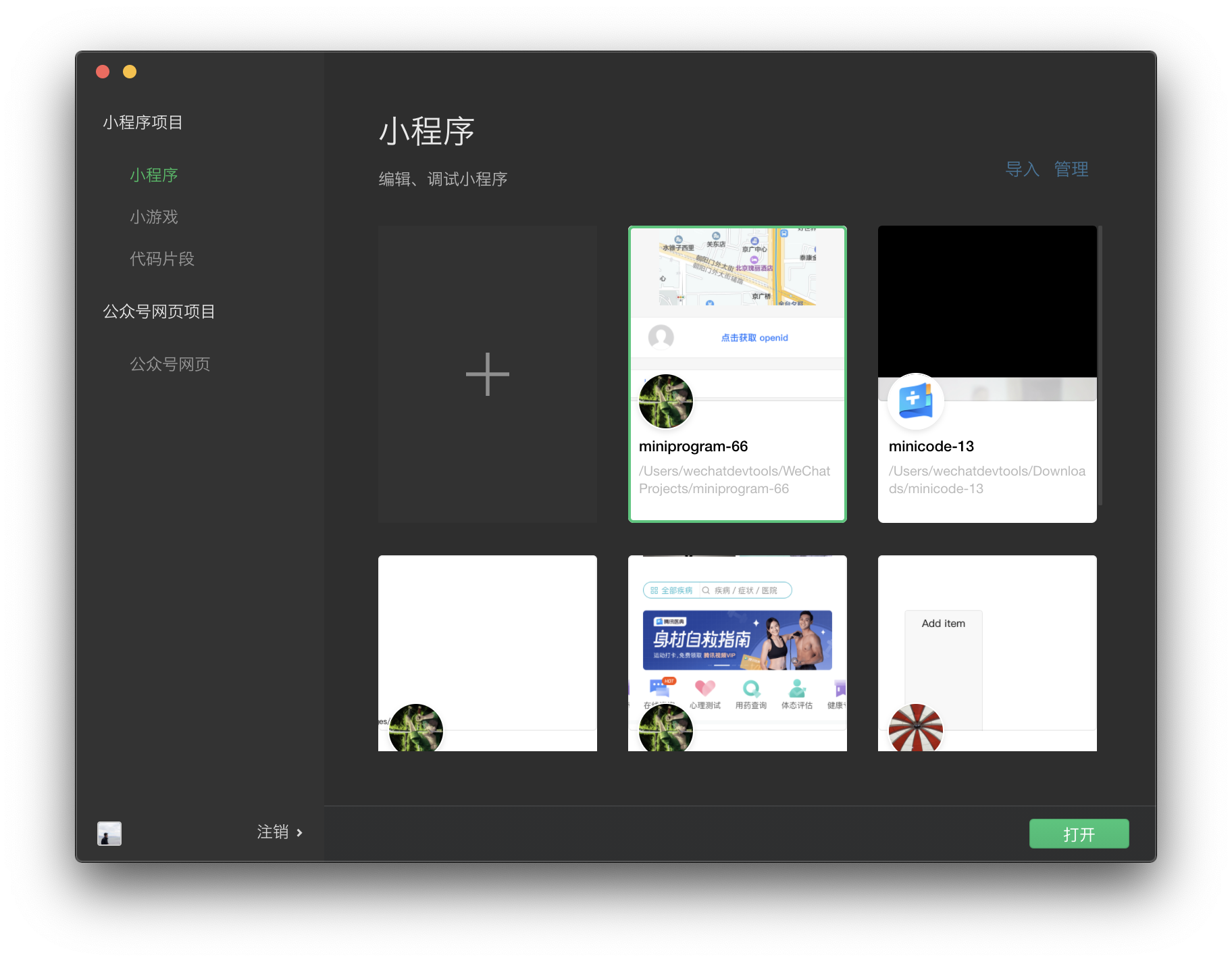
2、项目列表
登录成功后,会看到已经存在的项目列表和代码片段列表,
在项目列表可以选择公众号网页调试,进入到公众号网页调试模式。

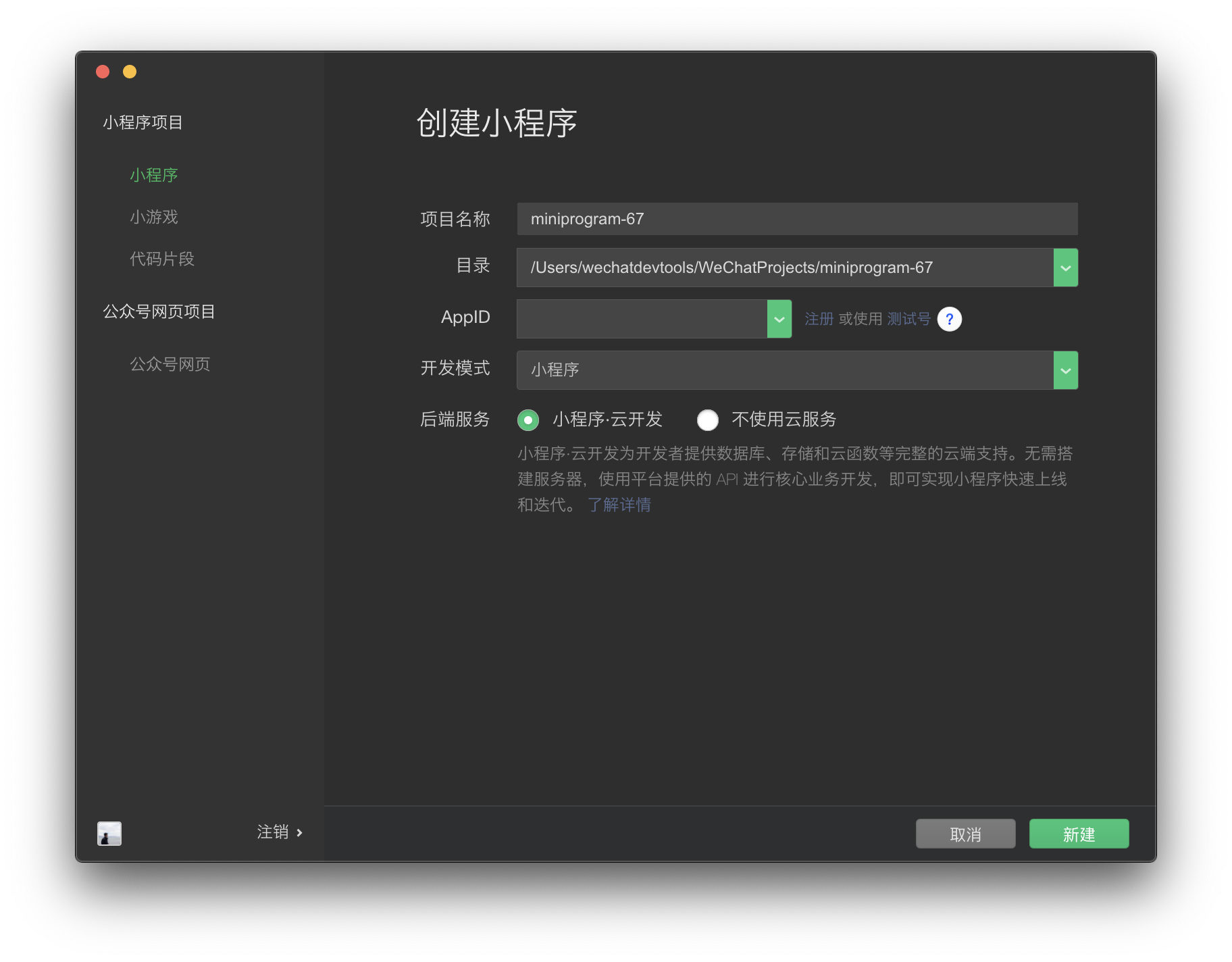
3、新建项目
当符合以下条件时,可以在本地创建一个小程序项目
1)需要一个小程序的 AppID;如没有 AppID,可以选择申请使用测试号。
2)登录的微信号需要是该 AppID 的开发者;
3)需要选择一个空目录,或者选择的非空目录下存在 app.json 或者 project.config.json。当选择空目录时,可以选择是否在该目录下生成一个简单的项目。

4、多开项目
工具支持同时打开多个项目,每次打开项目时会从新窗口打开,入口有以下几种:
1)从项目选择页打开项目,处于项目窗口时可以从菜单栏的项目 -> 查看所有项目打开项目选择页
2)从菜单栏的最近打开项目列表中打开的项目会从新窗口打开
3)新建项目
4)命令行或 HTTP 调用工具打开项目
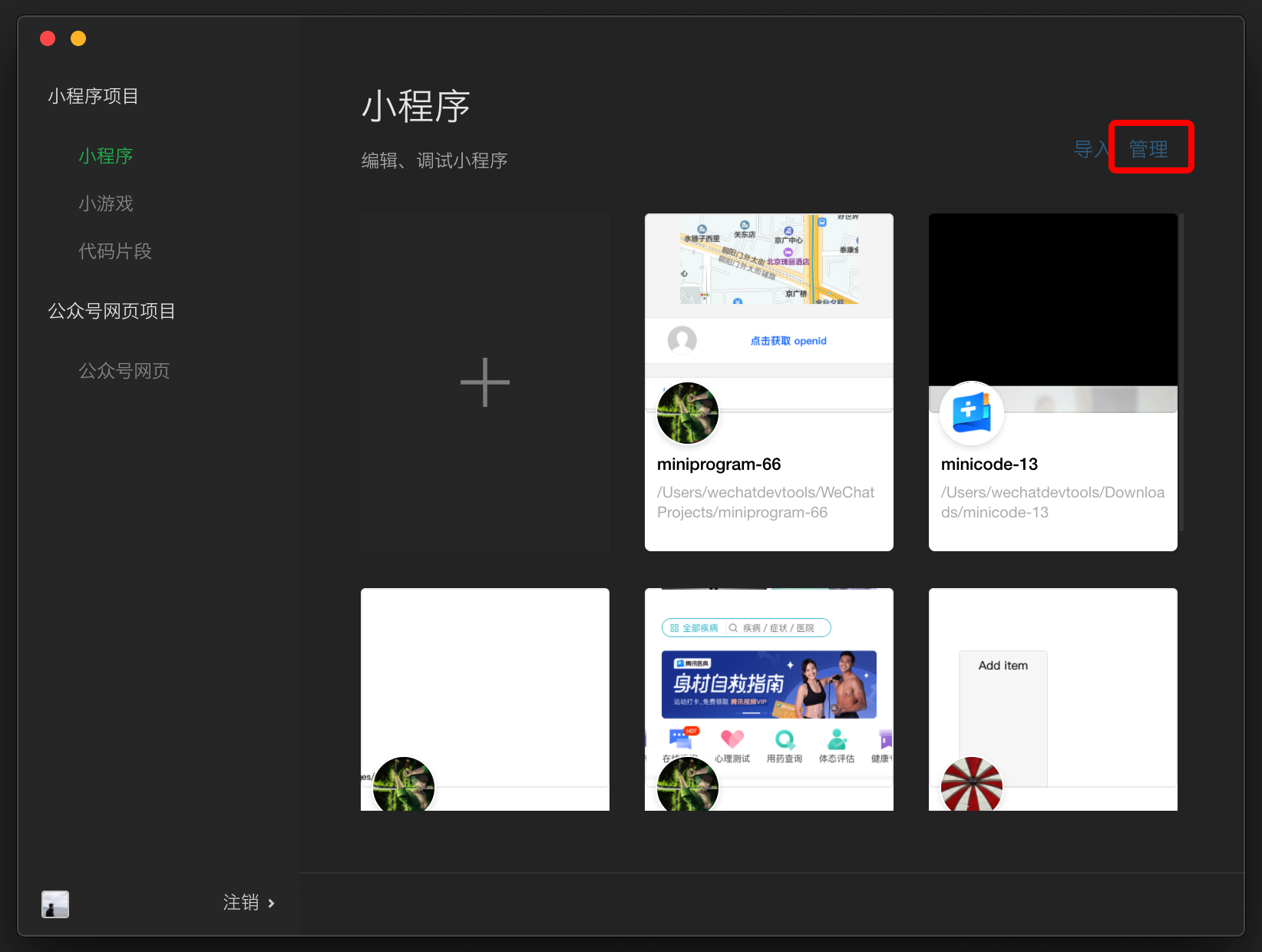
5、管理项目
对本地项目进行删除和批量删除。

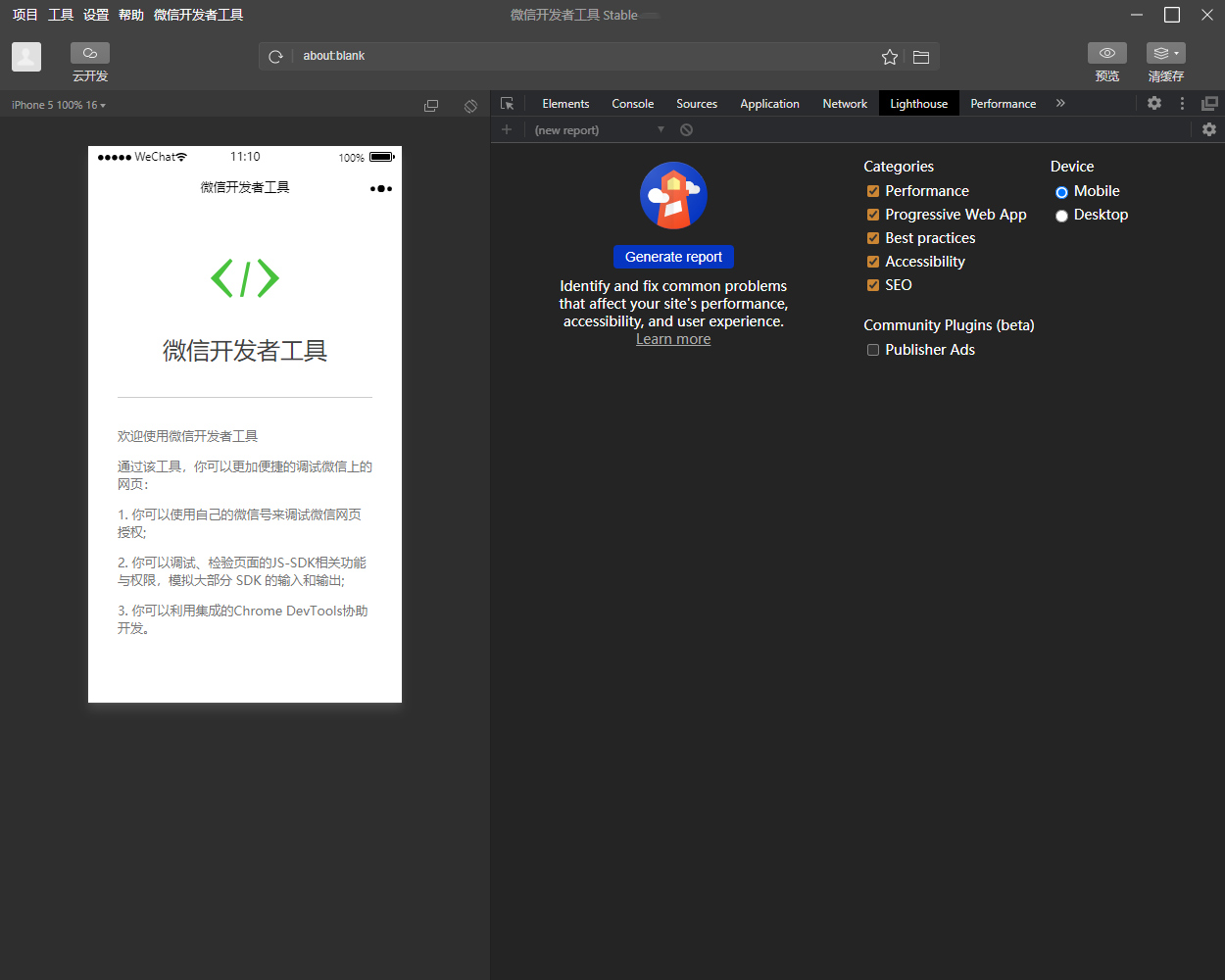
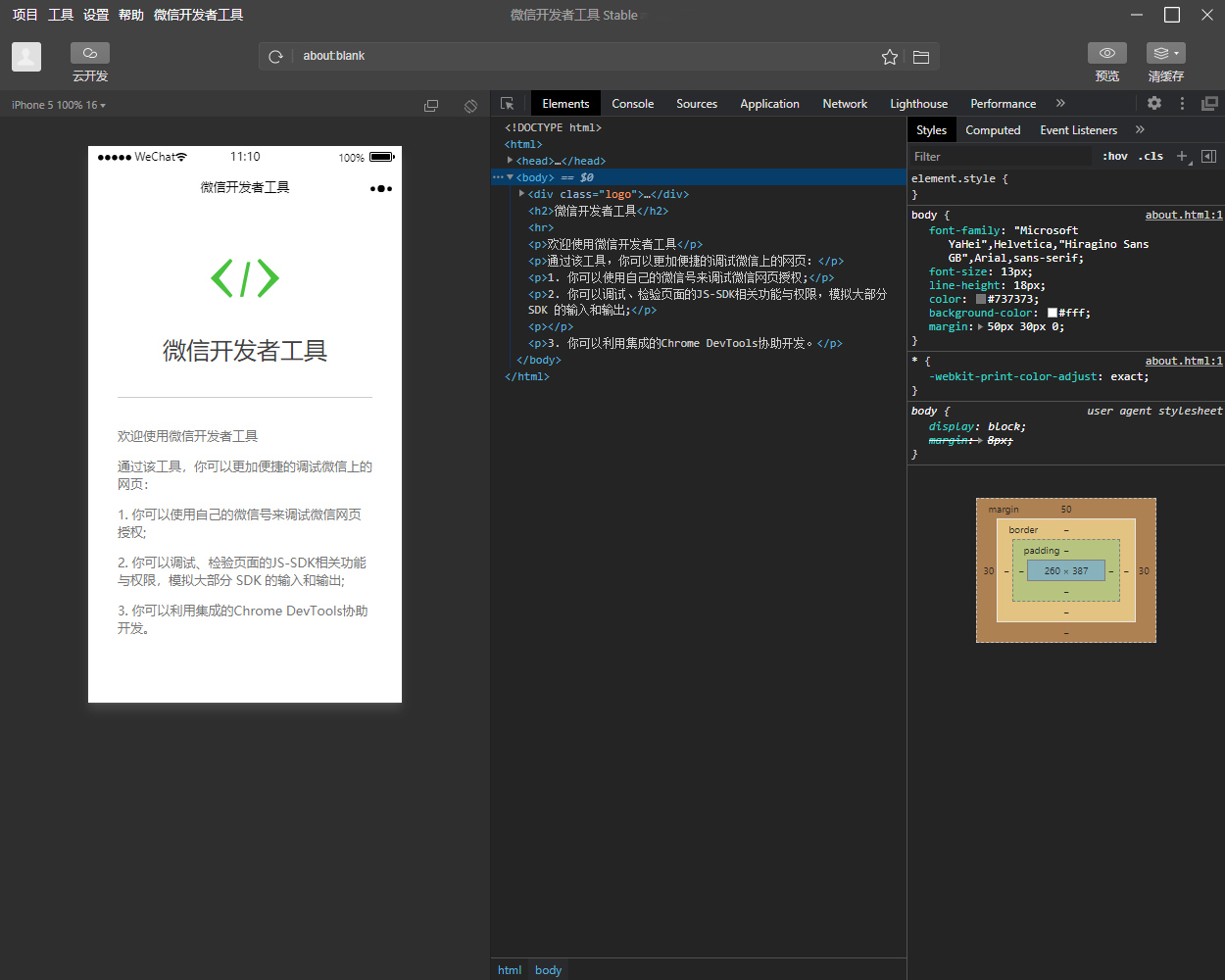
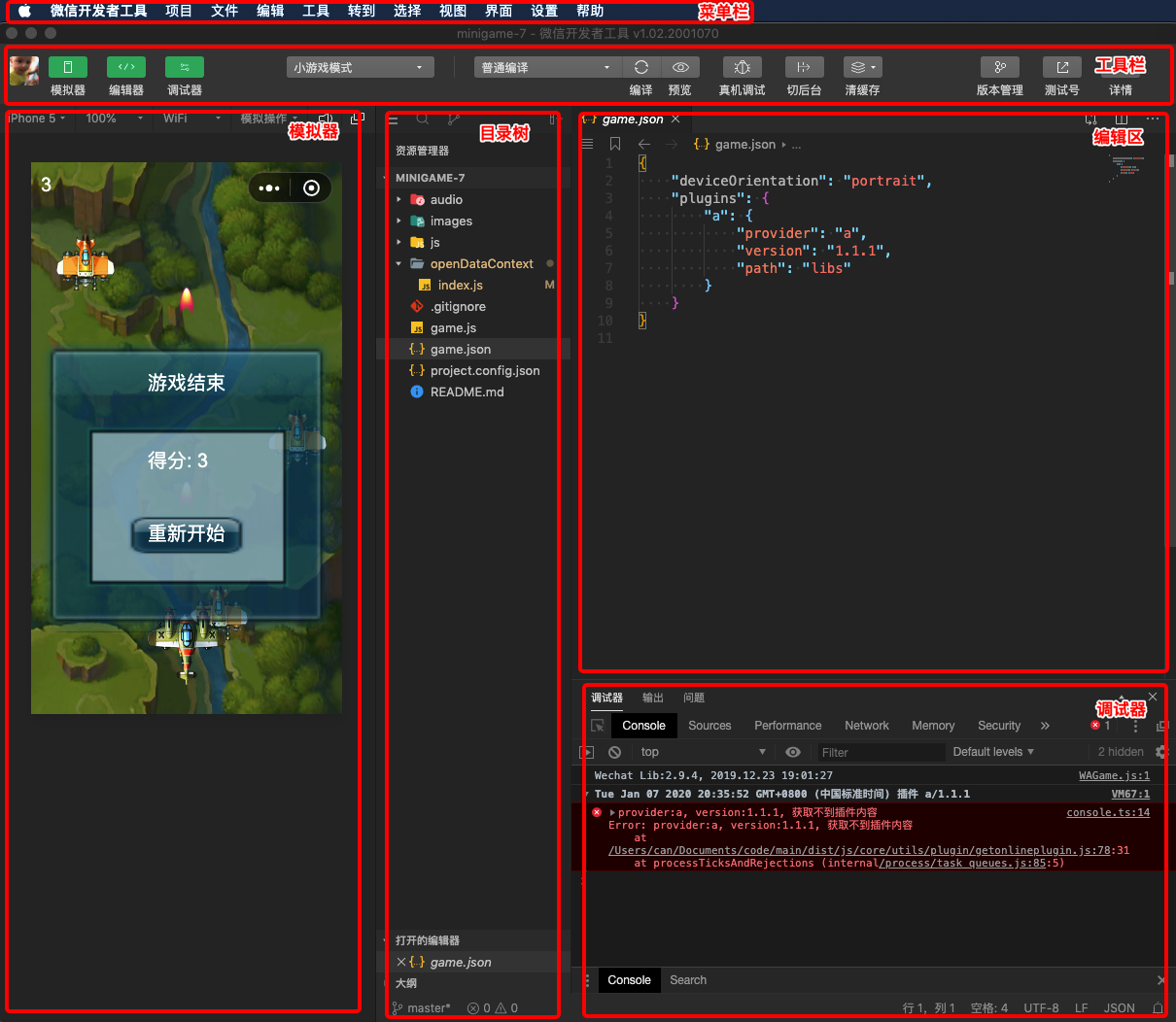
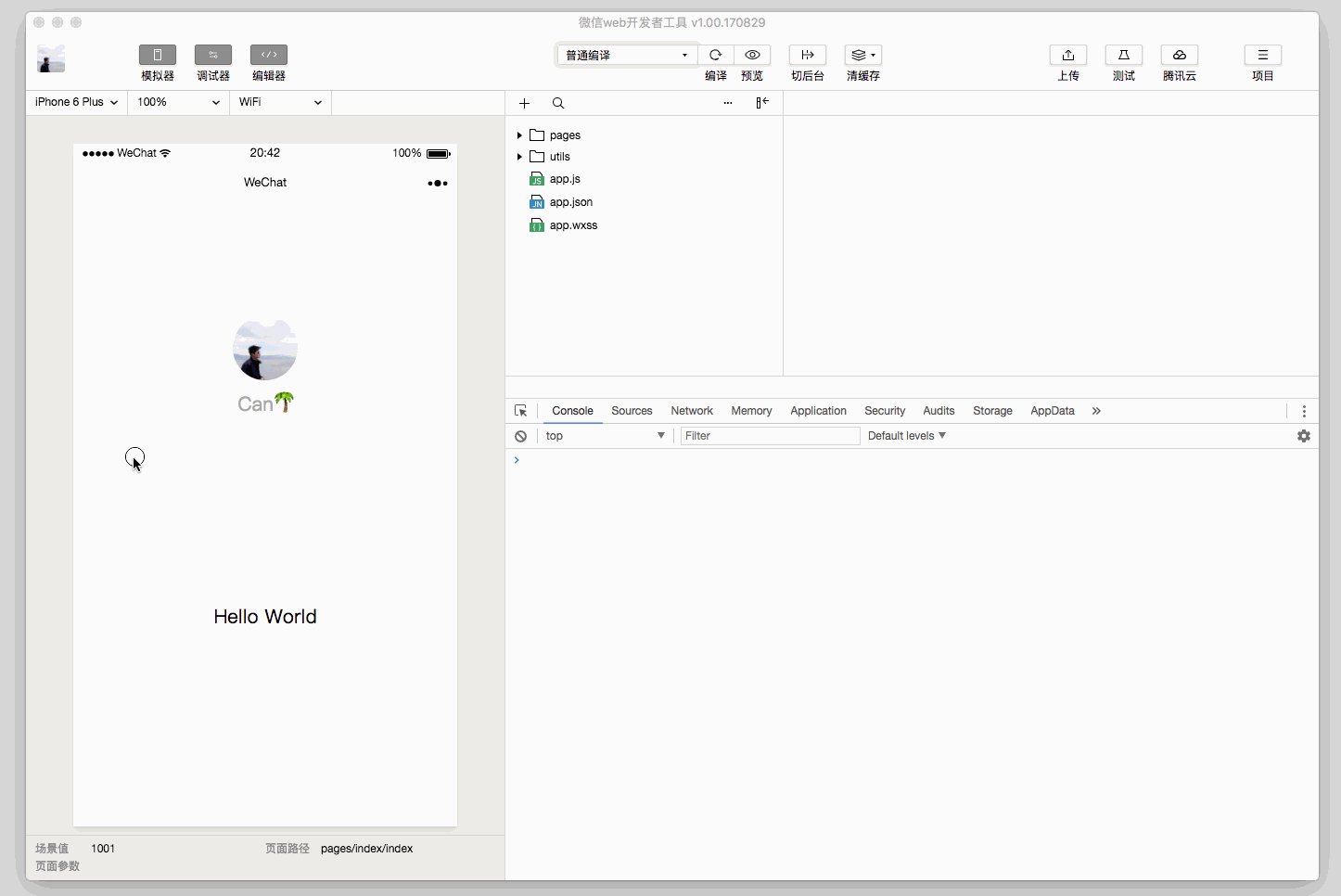
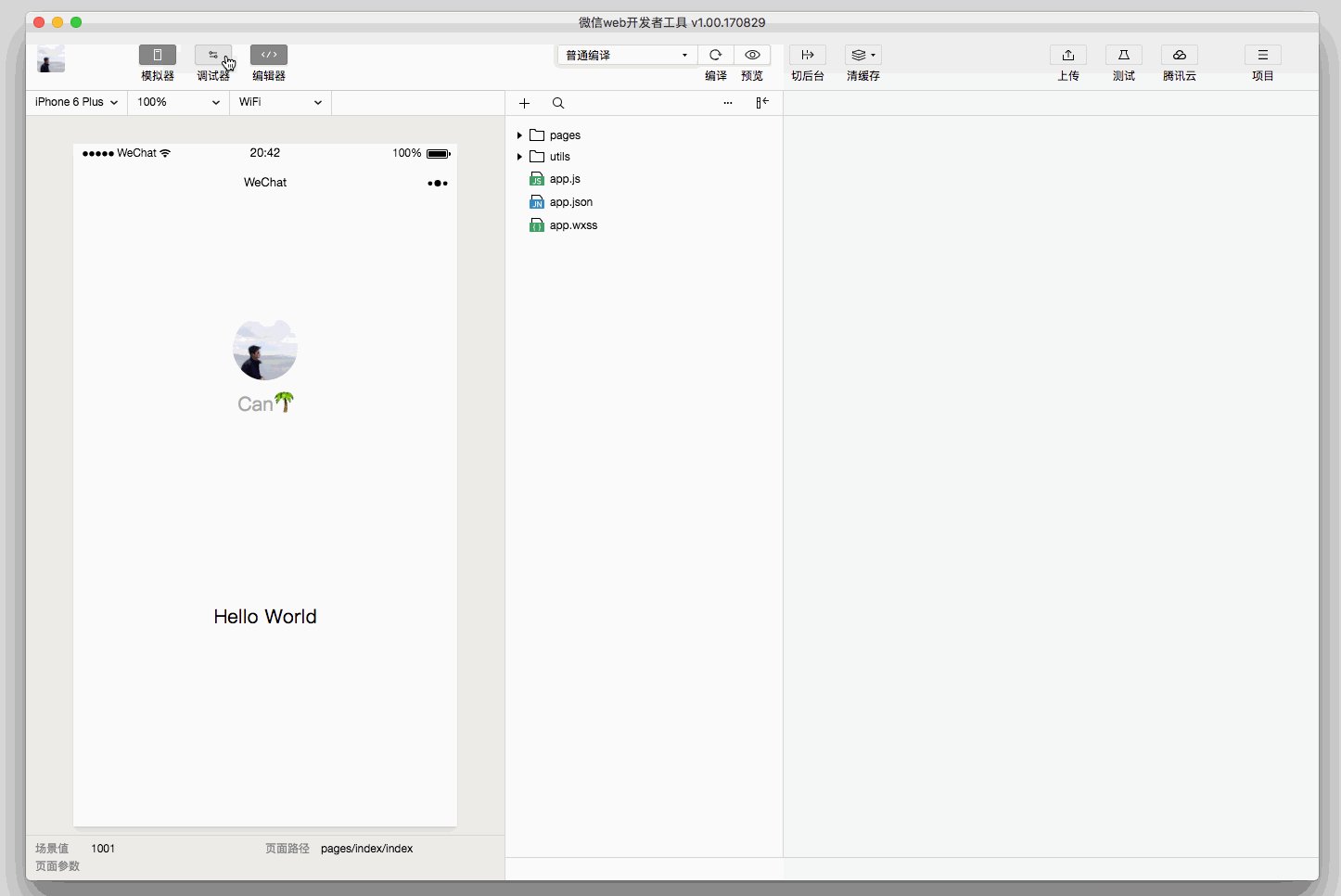
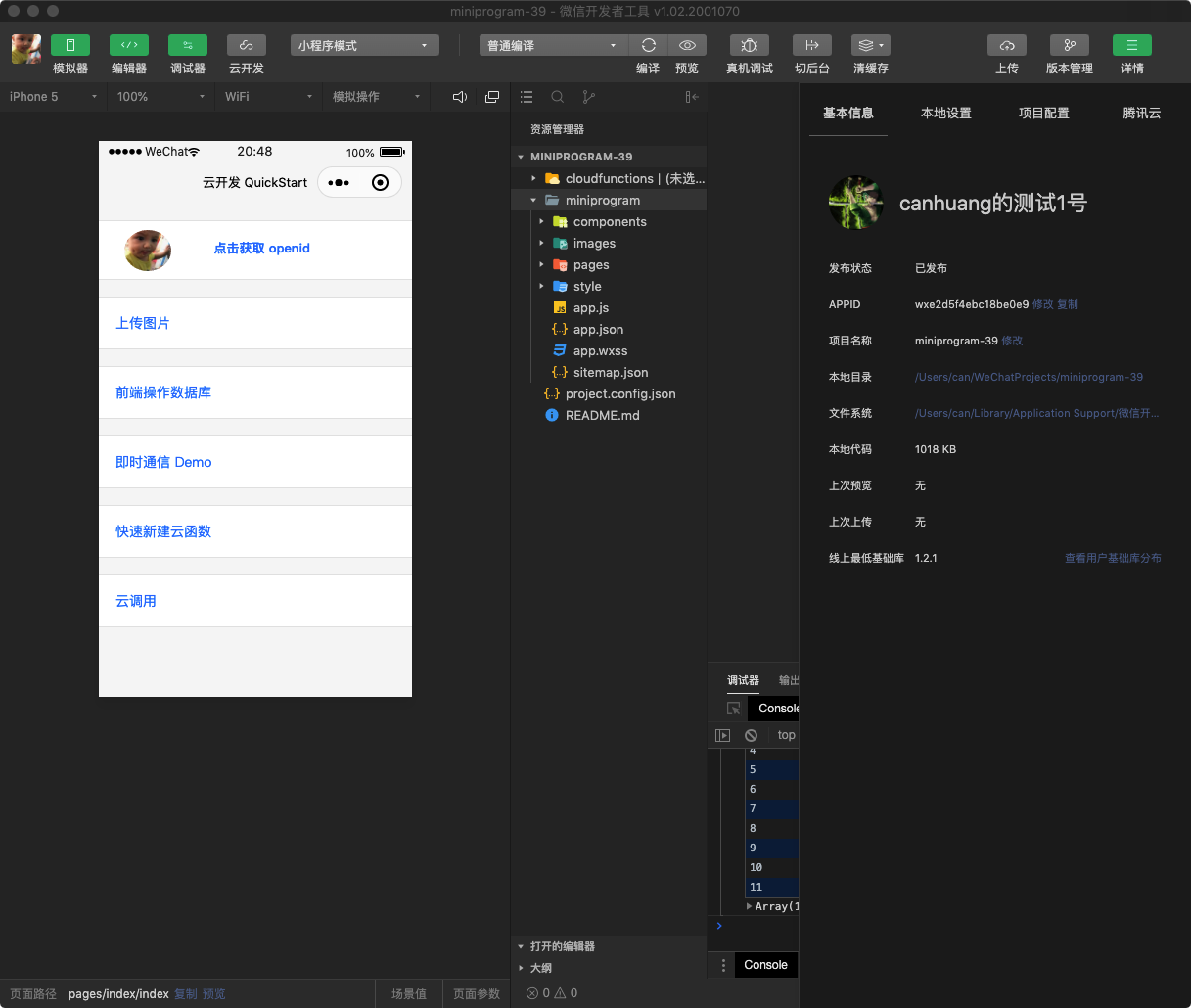
二、主界面
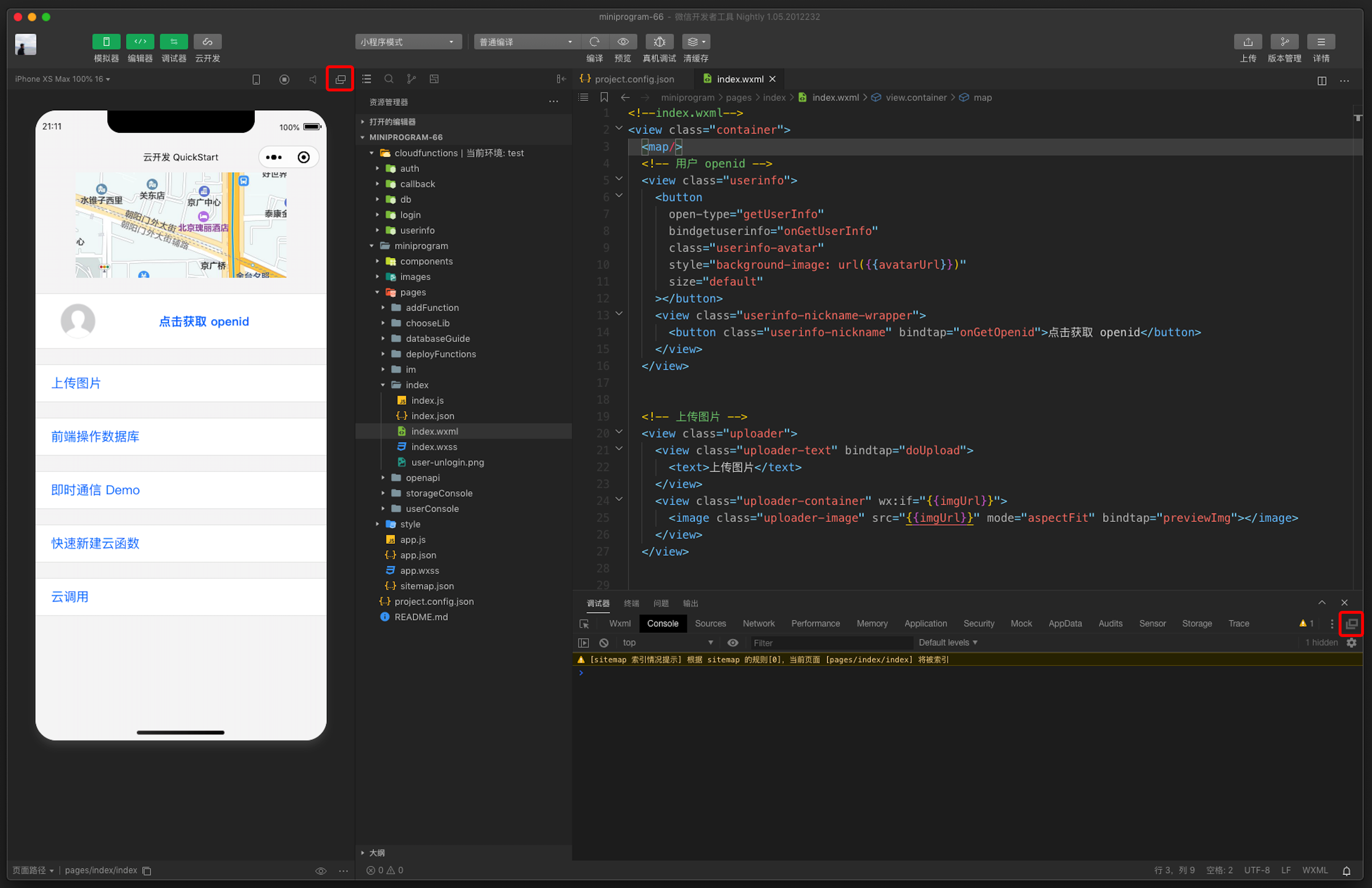
开发者工具主界面,从上到下,从左到右,分别为:菜单栏、工具栏、模拟器、目录树、编辑区、调试器 六大部分。

菜单栏
微信web开发者工具
切换账号:快速切换登录用户
关于:关于开发者工具
检查更新:检查版本更新
开发者论坛:前往开发者论坛
开发者文档:前往开发者文档
调试:调试开发者工具、调试编辑器;如果遇到疑似开发者工具或者编辑器的 bug,可以打开调试工具查看是否有出错日志,欢迎在论坛上反馈相关问题
更换开发模式:快速切换公众号网页调试和小程序调试
退出:退出开发者工具
项目
新建项目:快速新建项目
打开最近:可以查看最近打开的项目列表,并选择是否进入对应项目
查看所有项目:新窗口打开启动页的项目列表页
关闭当前项目:关闭当前项目,回到启动页的项目列表页
文件
新建文件
保存
保存所有
关闭文件
编辑:可以查看编辑相关的操作和快捷键
工具
编译:编译当前小程序项目
刷新:与编译的功能一致,由于历史原因保留对应的快捷键 ctrl(⌘) + R
编译配置:可以选择普通编译或自定义编译条件
前后台切换:模拟客户端小程序进入后台运行和返回前台的操作
清除缓存:清除文件缓存、数据缓存、以及授权数据
界面:控制主界面窗口模块的显示与隐藏
设置:
外观设置:控制编辑器的配色主题、字体、字号、行距
编辑设置:控制文件保存的行为,编辑器的表现
代理设置:选择直连网络、系统代理和手动设置代理
通知设置:设置是否接受某种类型的通知
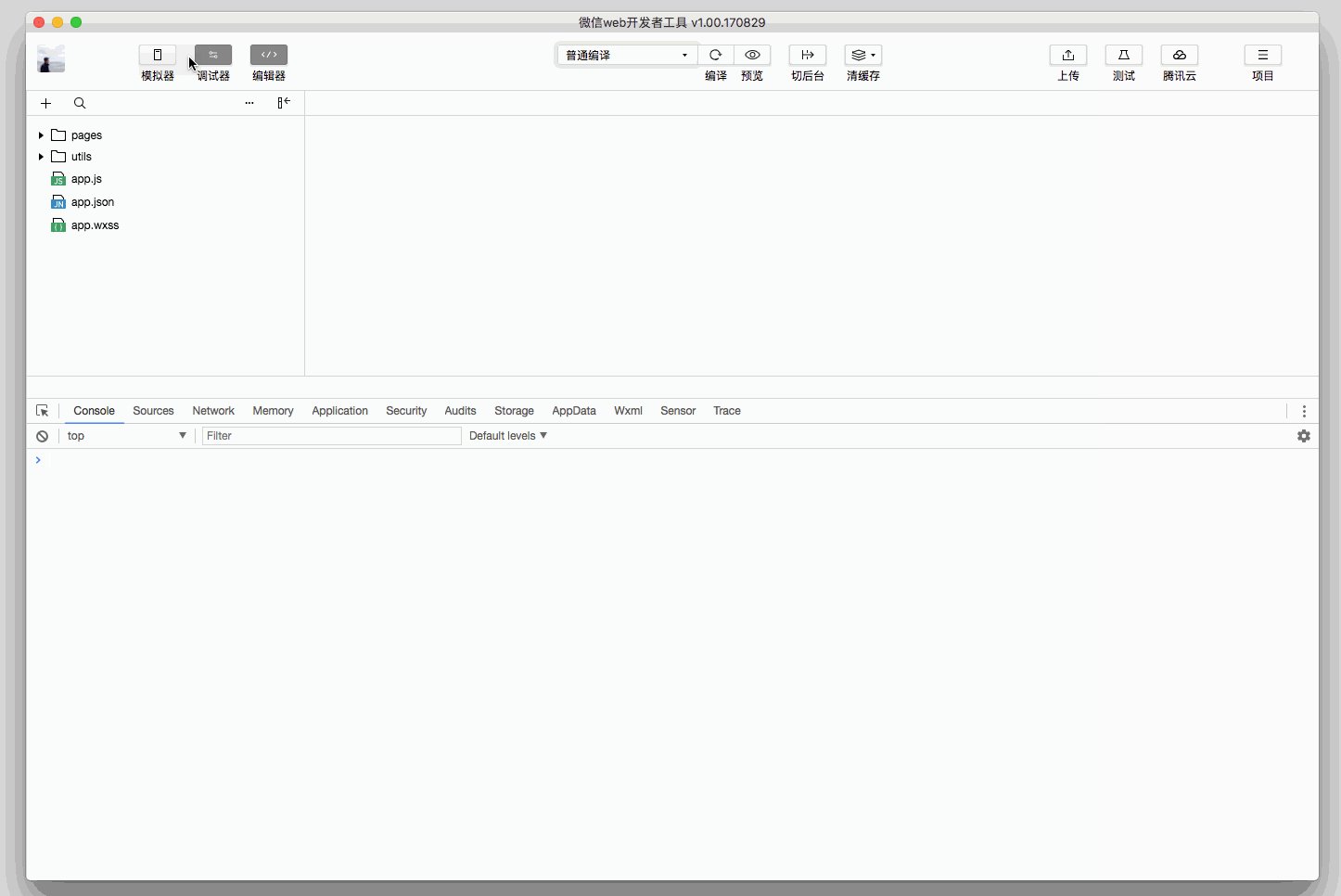
三、工具栏
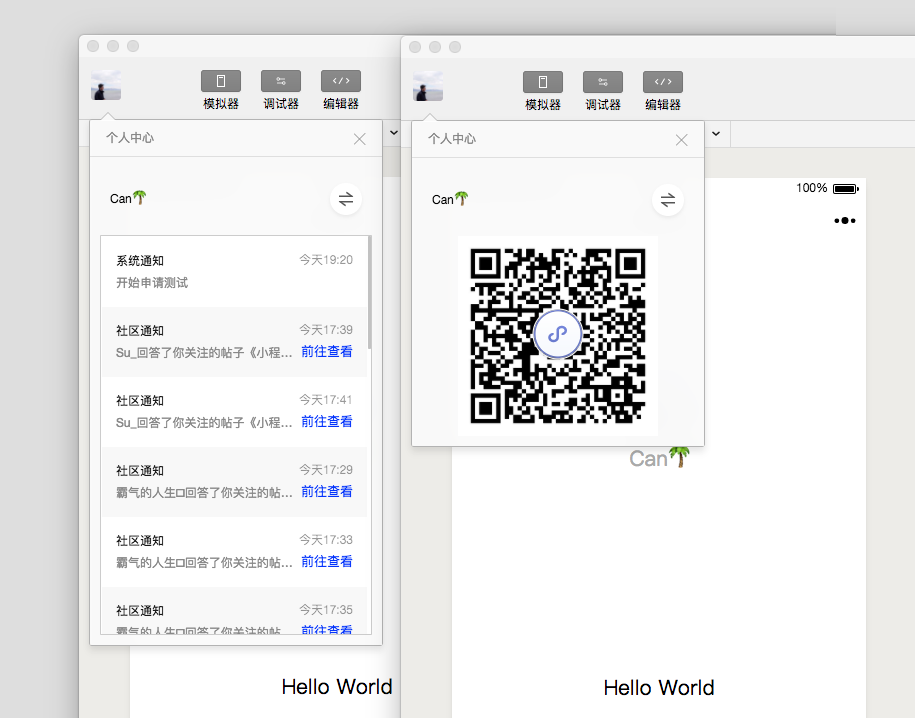
点击用户头像可以打开个人中心,在这里可以便捷的切换用户和查看开发者工具收到的消息。

用户头像右侧是控制主界面模块显示/隐藏的按钮。至少需要有一个模块显示。

工具栏上提供了清缓存的快速入口。可以便捷的清除工具上的文件缓存、数据缓存、还有后台的授权数据,方便开发者调试。

工具栏右侧是开发辅助功能的区域,在这里可以上传代码、版本管理、查看项目详情。

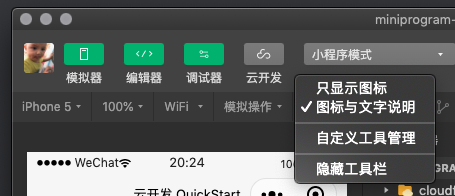
四、工具栏管理
在工具栏上点击鼠标右键,可以打开工具栏管理。

五、模拟器
模拟器可以模拟小程序在微信客户端的表现。小程序的代码通过编译后可以在模拟器上直接运行。
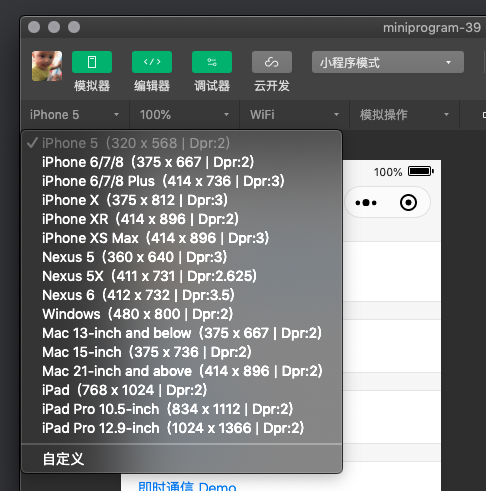
开发者可以选择不同的设备,也可以添加自定义设备来调试小程序在不同尺寸机型上的适配问题。

在模拟器底部的状态栏,可以直观地看到当前运行小程序的场景值,页面路径及页面参数。
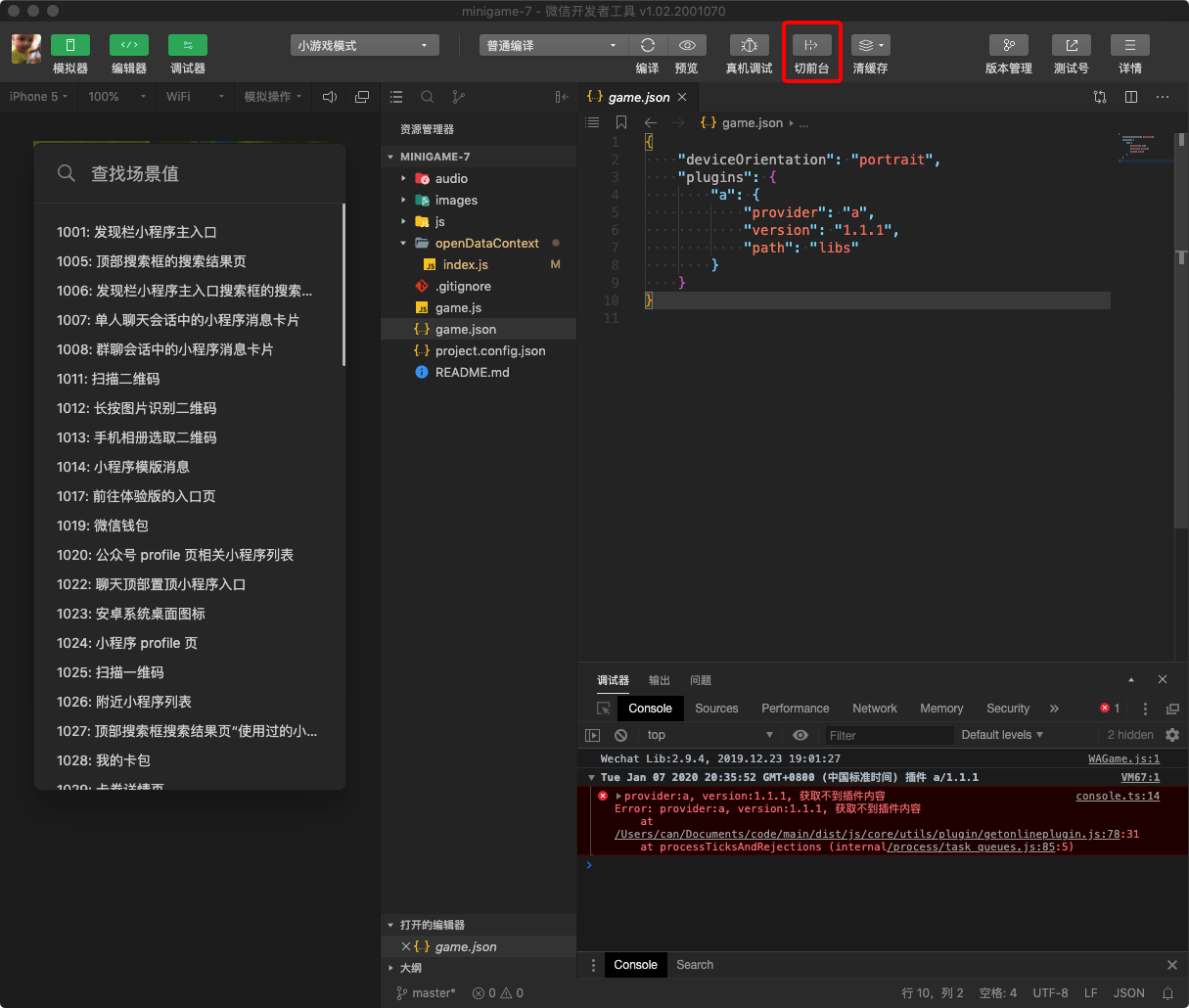
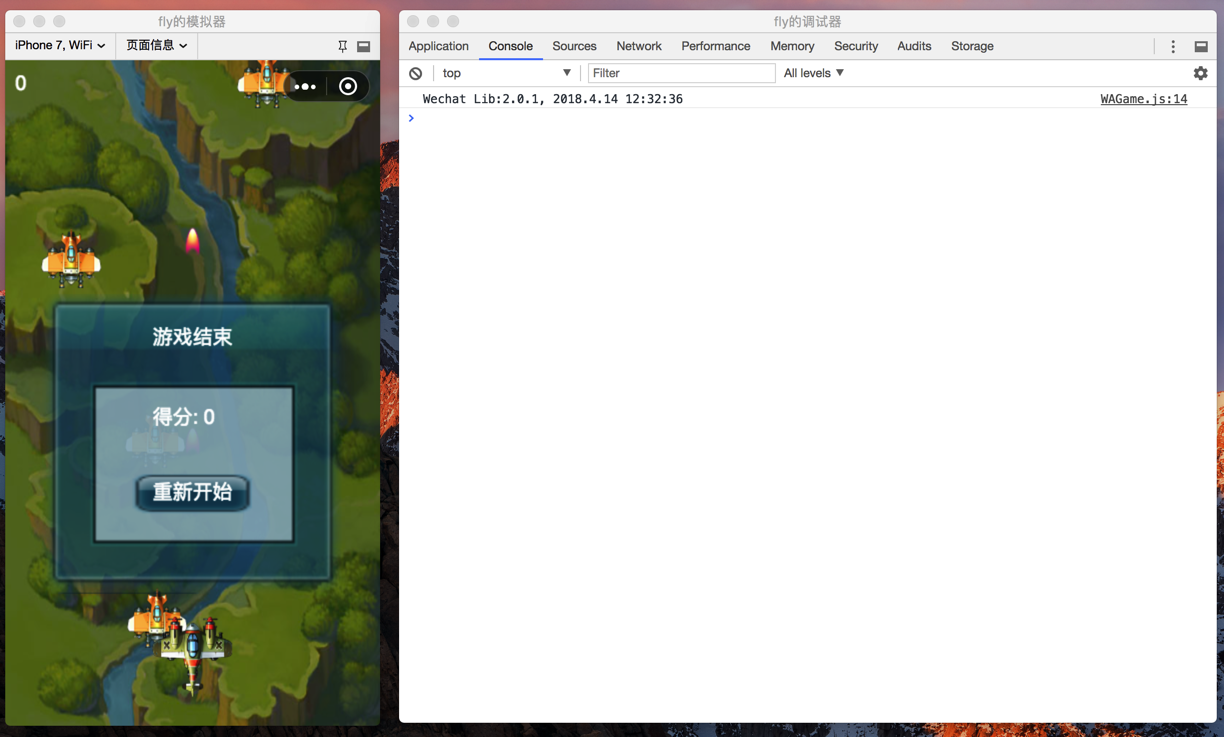
六、独立窗口
点击 模拟器/调试器 右上角的按钮可以使用独立窗口显示 模拟器/调试器


1、文件格式
因 iOS 下仅支持 UTF8 编码格式,最新版本的开发者工具会在上传代码时候对代码文件做一次编码格式校验。
2、文件支持
工具目前提供了 5 种文件的编辑:wxml、wxss、js、json、wxs 以及图片文件的预览。
3、文件操作
新建页面有两种方式
在目录树上右键,选择新建 Page,将自动生成页面所需要的 wxml、wxss、js、json
在 app.json 的 pages 字段,添加需要新建的页面的路径,将会自动生成该页面所需要的文件
4、自动保存
编辑代码后,工具会自动帮助用户保存当前的代码编辑状态,直接关闭工具或者切换到别的项目,并不会丢失已经编辑的文件状态,但需要注意的是,只有用户主动保存文件,修改内容才会真实的写到硬盘上。
如果设置中开启了 “修改文件时自动保存”(设置-编辑设置-修改文件自动保存),工具在修改文件时会自动保存到硬盘中,无需手动保存的效果。
设置中开启 “编译时自动保存所有文件”(设置-编译设置-编译时自动保存所有文件),在点击编译时自动保存所有文件的效果。
5、实时预览
如果设置中开启了 “文件保存时自动编译小程序”(设置-编辑设置-保存时自动编译小程序),那么当 wxml、wxss、js、json 文件修改时,可以通过模拟器实时预览编辑的情况:
注意:如果同时开启了 ”修改文件时自动保存“ 的设置,编译动作会有一定的延迟,来避免频繁的编译,手动点击编译按钮将立即编译。
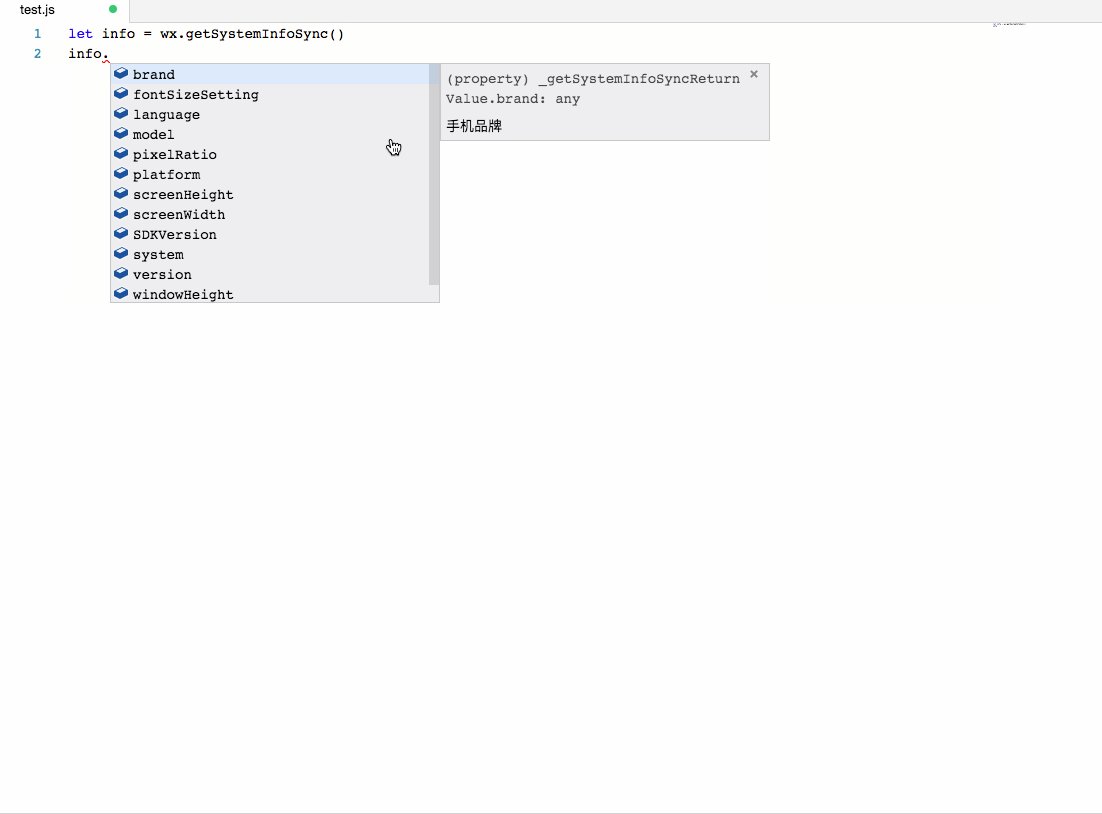
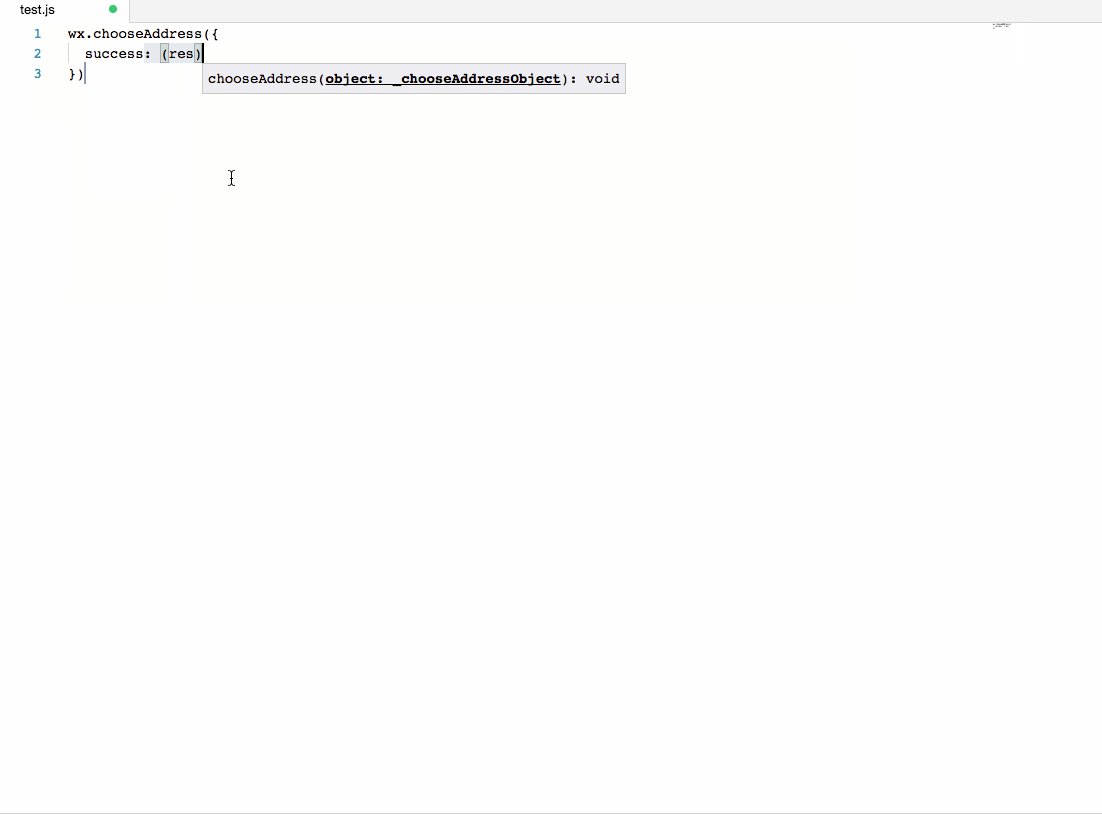
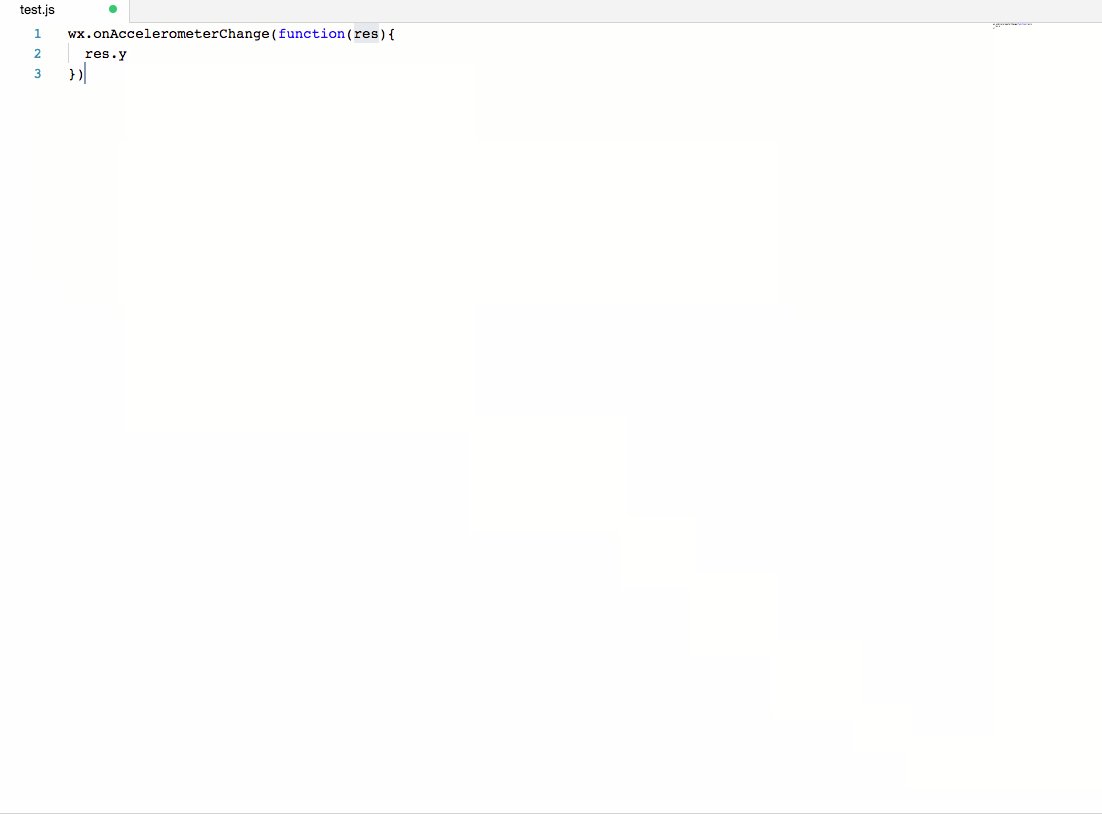
6、自动补全
同大部分编辑器一样,工具提供了较为完善的自动补全
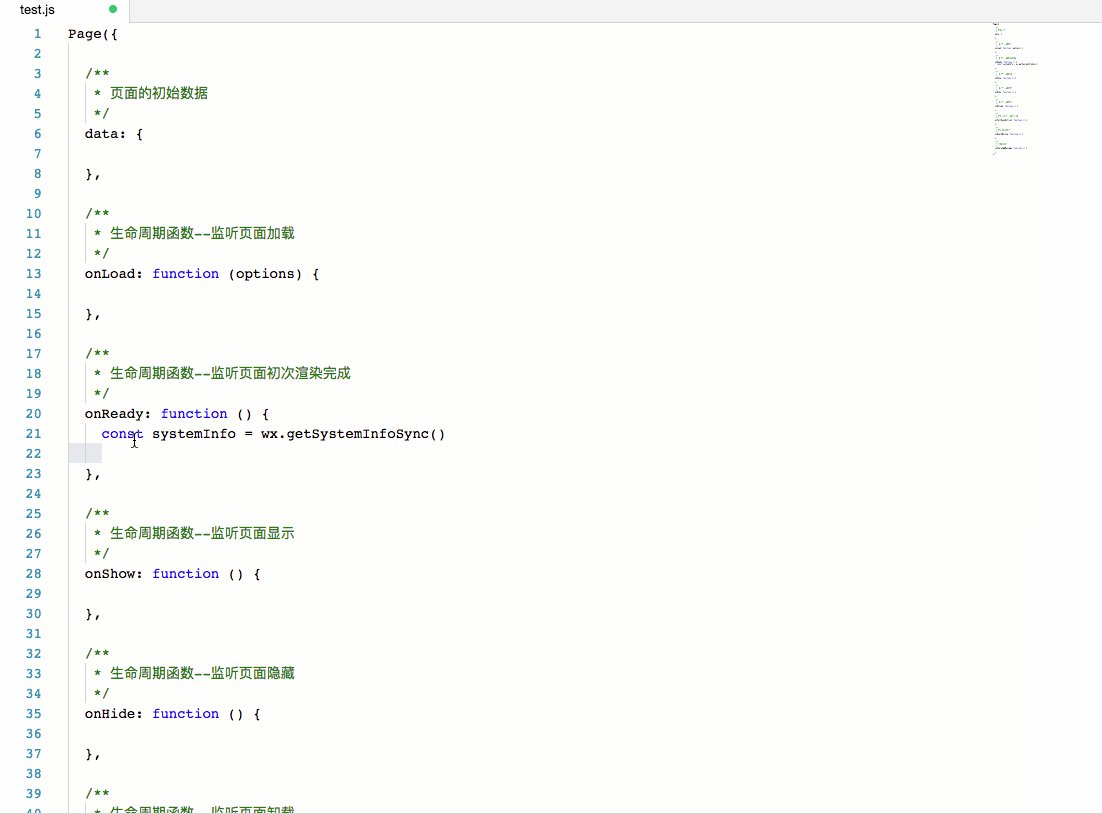
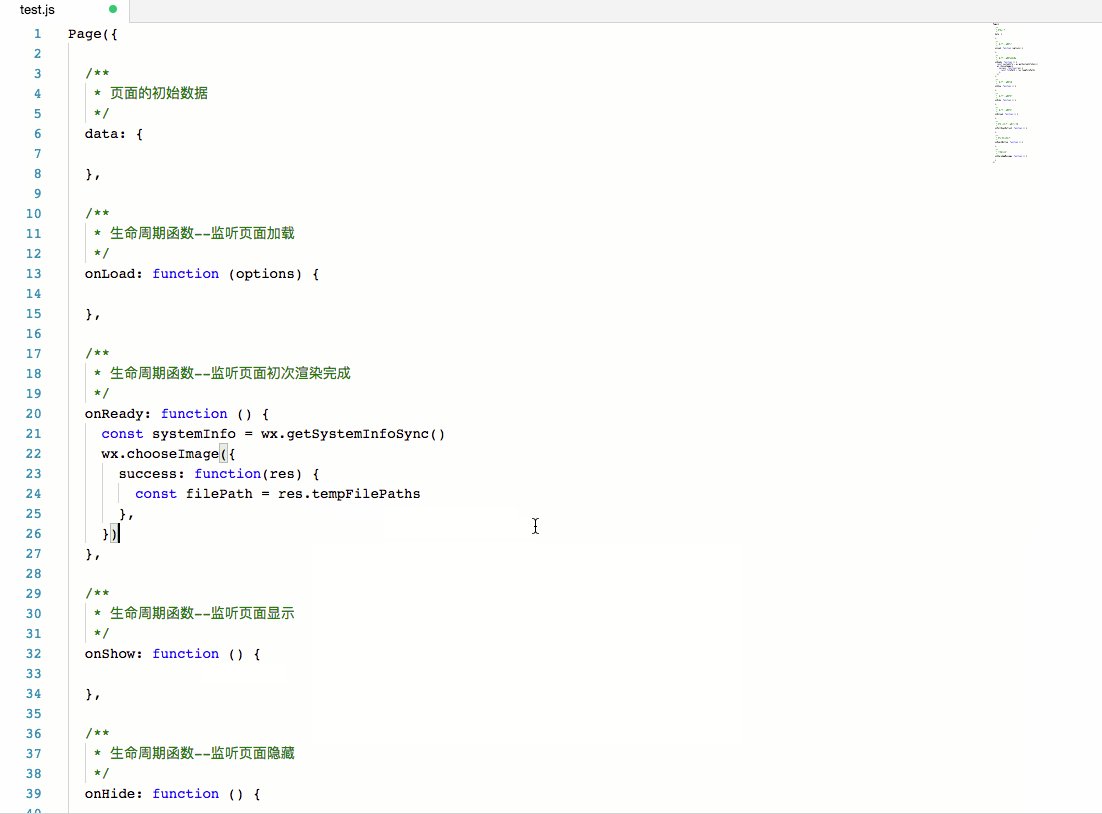
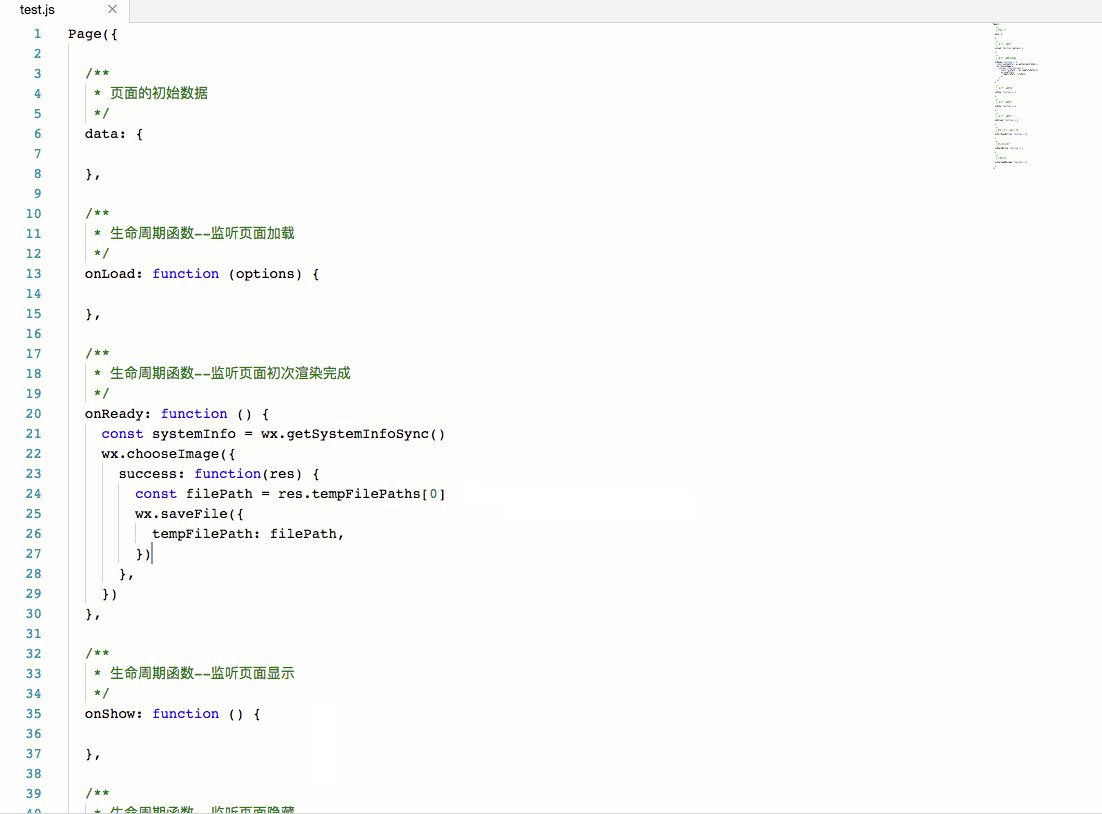
js 文件编辑会帮助开发补全所有的 API 及相关的注释解释,并提供代码模板支持
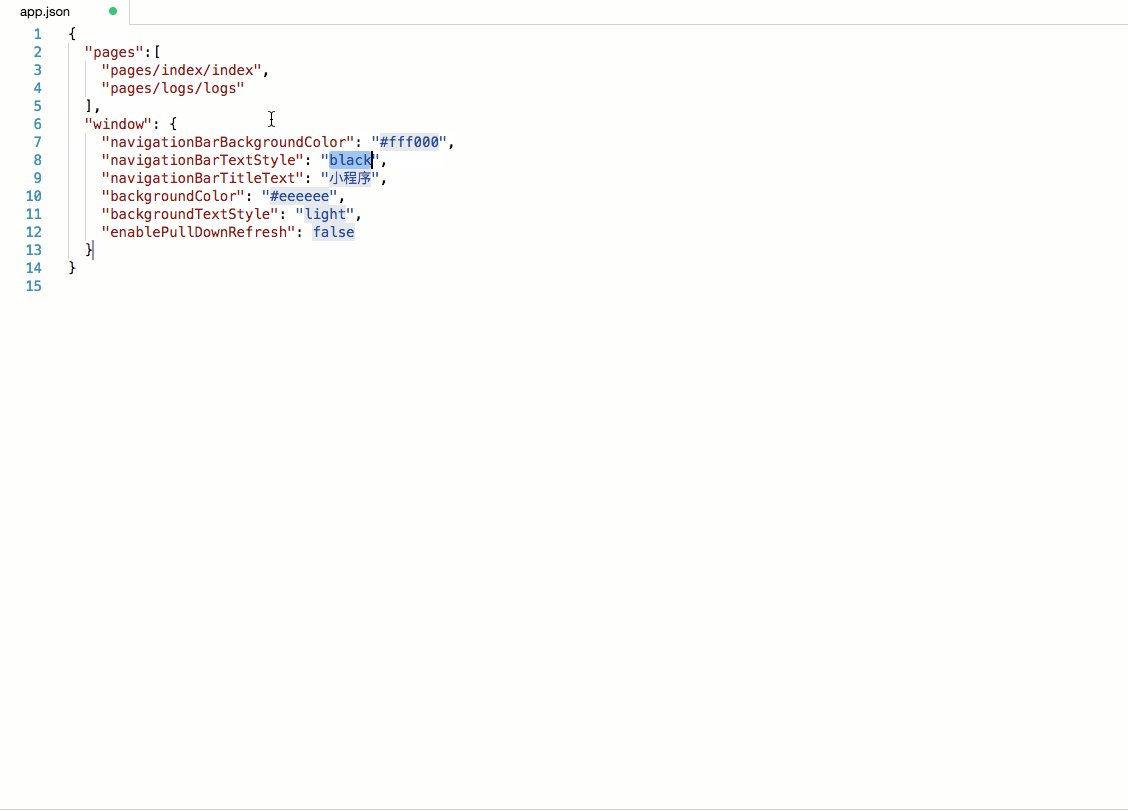
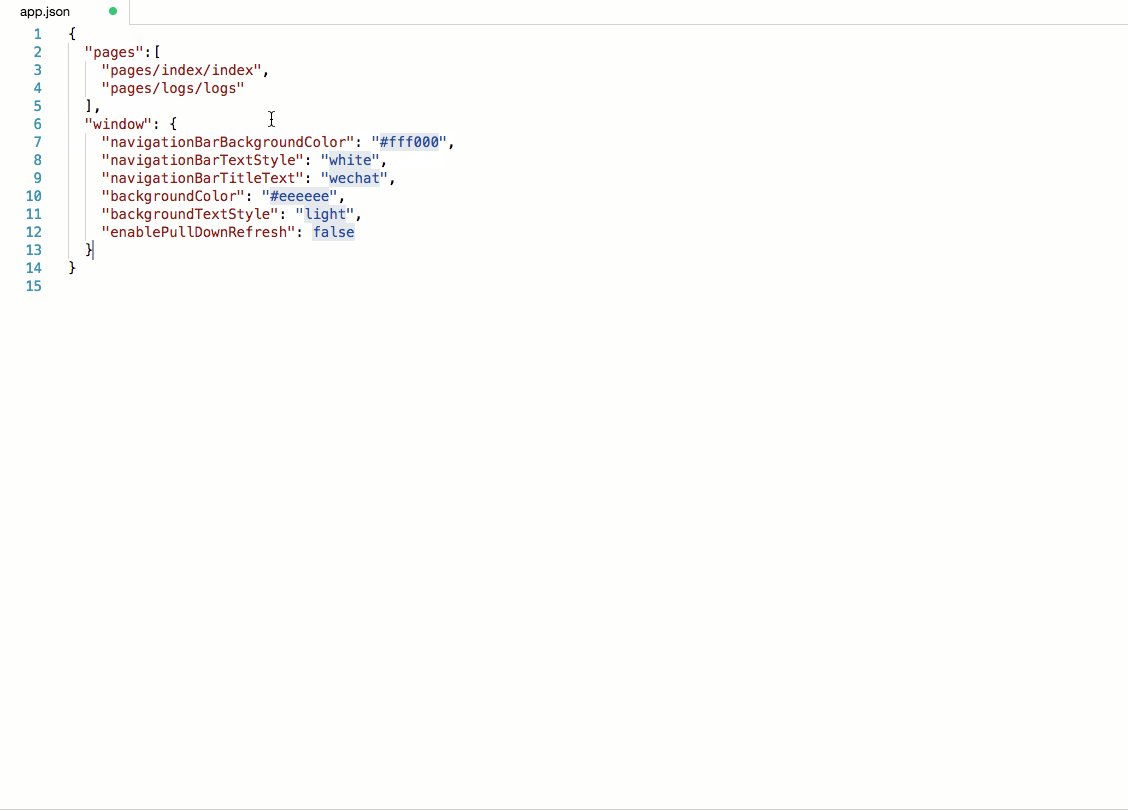
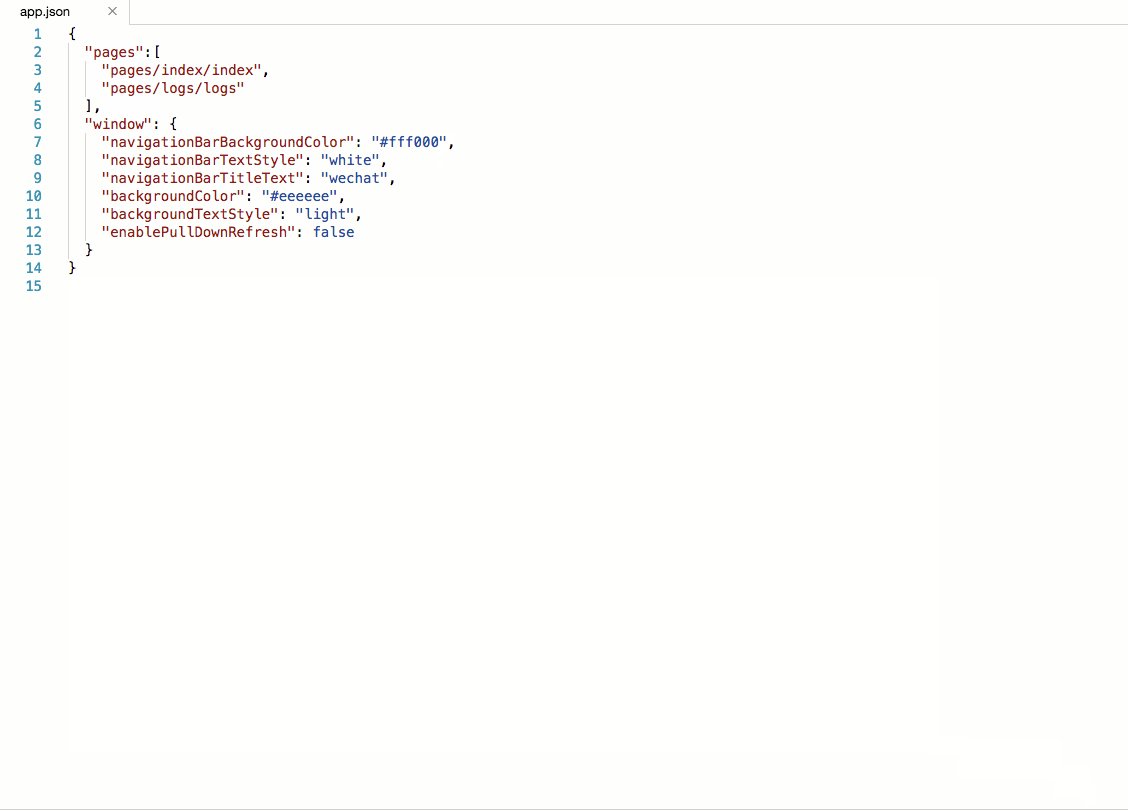
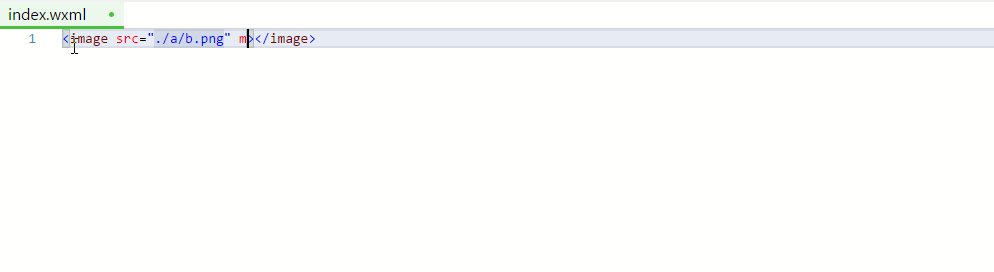
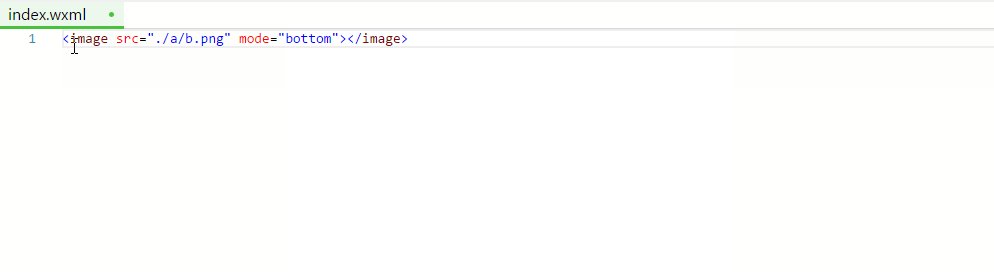
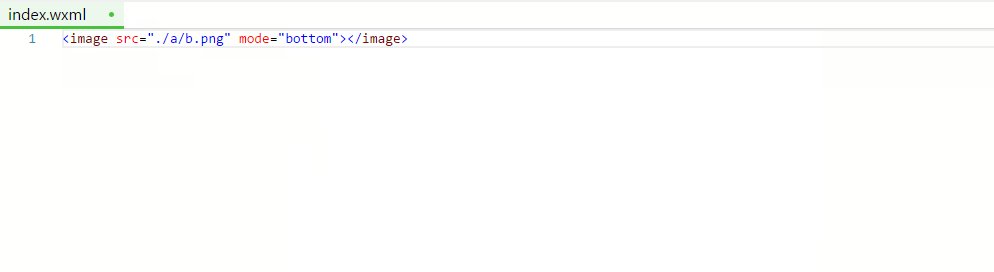
wxml 文件编辑会帮助开发者直接写出相关的标签和标签中的属性
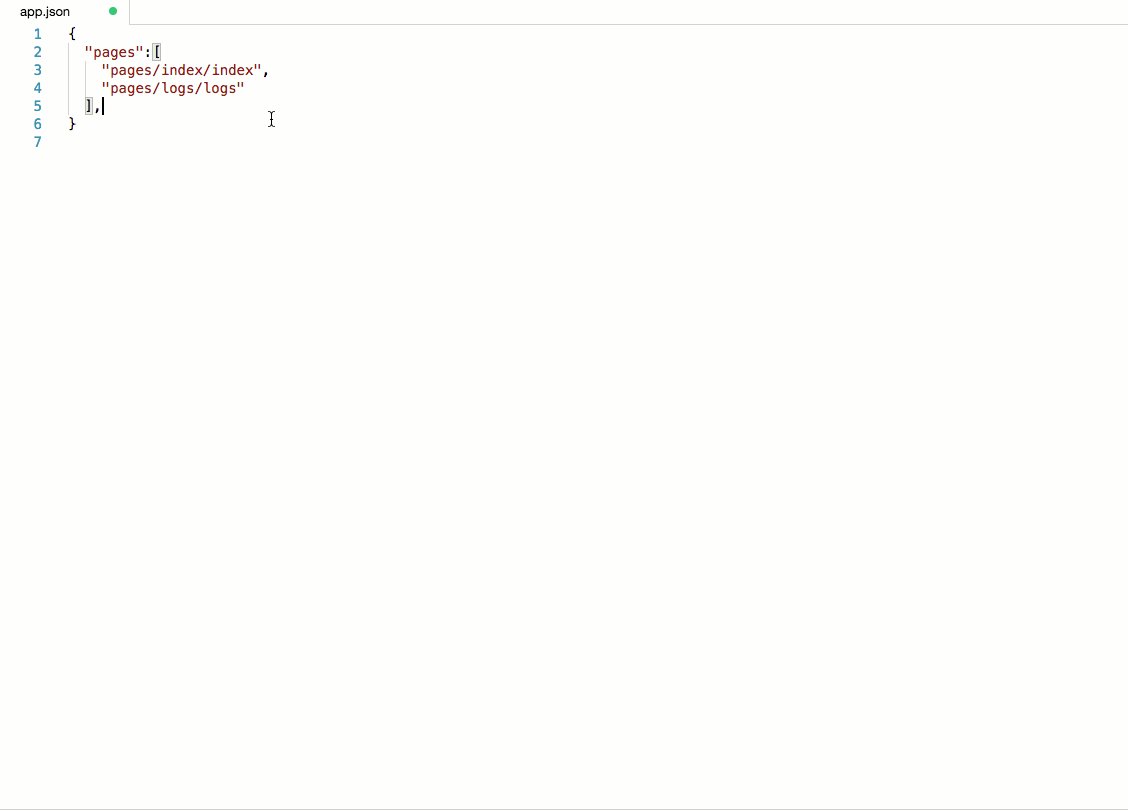
json 文件编辑会帮助开发者补全相关的配置,并给出实时的提示
js 补全

代码模板支持

json 补全

wxml 补全

1、检测模拟
检测JS-SDK权限,模拟SDK,使用weinre移动调试。
2、模拟用户真实行为
刷新、后退、选中等动作统一入口,直接webview模拟器操作网页。
3、调试编辑器
调试界面和登录按钮,发现有bug查看日志是否出错。
4、工具和设置栏
工具栏有编译,刷新,编译配置,前后台切换,清除缓存等功能。
5、外观设置
控制编辑器的配色主题、字体、字号、行距。
6、编辑设置
控制文件保存的行为,编辑器的表现。
7、代理设置
选择直连网络、系统代理和手动设置代理。
8、通知设置
设置是否接受某种类型的通知。
v2.01.2510270版本
修复 反馈加载慢、大项目容易白屏的问题问题
修复 mac 环境变量冗余的问题
修复 部分场景上传的问题
应用信息
其他版本
微信开发者工具预发布版v2.01.2510241官方版大小:231.76M时间:2026-01-25查看
微信开发者工具开发版v2.01.2601232大小:231.64M时间:2026-01-25查看
相同厂商深圳市腾讯计算机系统有限公司更多>>
同类热门
类似软件

串口调试助手(SComAssistant)436K2421人在用 SComAssistant是一款很好而小巧的串口调试助手,支持常用的300-115200bps波特率,能设置校验、数据位和停止位,能以ASCII码或十六进制接收或发送任何数据或字符(包括中文),可以任意设定自动发送周期,并能将接收数据保存成文本文件
查看
Tera Term(串口调试工具)14.88M4058人在用 Tera Term是来自国外的一款界面简洁,功能实用的串口调试工具。它是Microsoft Windows的终端仿真器,支持串行端口,远程登录和SSH连接,内置的宏脚本语言。Tera Term通常用于自动执行与从PC发起的远程连接相关的任务。
查看热门标签
网友评论0人参与,0条评论
最新排行

kincobuilder中文版16.79Mv6.2.0.0官方版 kincobuilder中文版是Kinco(步科)公司专为其Kinco-K2/K5系列产品推出的一款小型一体化PLC的上位编程软件,编程环境符合IEC61131-3标准,是一套功能强大、使用方便、高效的开发系统,该软件完全是自主研发,采用了符合IE
查看
flexhex editor(十六进制编辑器)1.73Mv2.7.0 flexhex editor是目前互联网上最优秀的一款十六进制编辑器,该软件界面简洁,占用内存极小,能够轻松编辑二进制文件,并且拥有无限制的撤消/重做功能,以及强大的文件打开功能,可以瞬间打开,保存,粘贴或拖放几百GB的数据,可以满足软件专业人员的
查看
JSON Viewer(Json格式查看器)231Kv1.2 JSON Viewer是一款绿色免费,非常实用的Json格式查看器软件。大家都知道,Json格式的数据阅读性很差,但是日常开发调试中难免要阅读,如果数据量不大还好,数据量大的话简直是噩梦,JSON Viewer可以帮助用户解决此类问题,它支持粘贴数
查看