
-
vue devtools插件
-
大小:4.89M
更新时间:25-07-17
系统:Pc
版本:v7.7.7

大小:4.89M
更新时间:25-07-17
系统:Pc
版本:v7.7.7
vue devtools是一个基于chrome浏览器的插件,用于调试Vue.js应用程序,可以使得开发人员大大提高调试效率。由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么,通过该插件,用户可以很轻松的对数据结构进行解析和调试,能够在侧边栏窗格中的页面中检查代码并进行调试,可以方便查看state、mutaitons、action等信息,还可记录路由的变化,以及路由相关信息等等,可谓是前端开发必备工具呀,有需要的用户快来下载体验吧。

1、首先在本站下载解压,得到vue.js devtools crx文件;
2、若没有还未安装谷歌Chrome浏览器,请先在此下载安装;
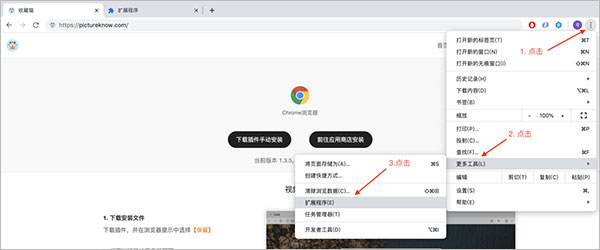
3、从设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面;

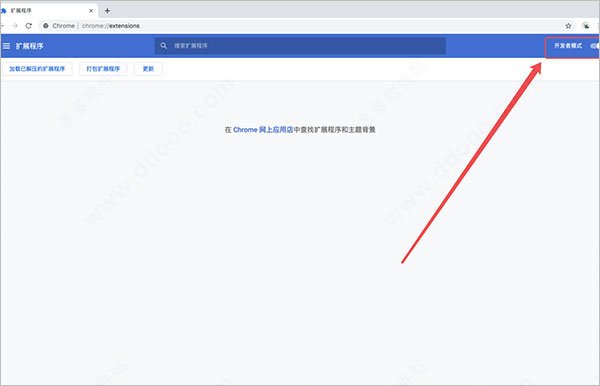
4、打开扩展程序页面的“开发者模式”;

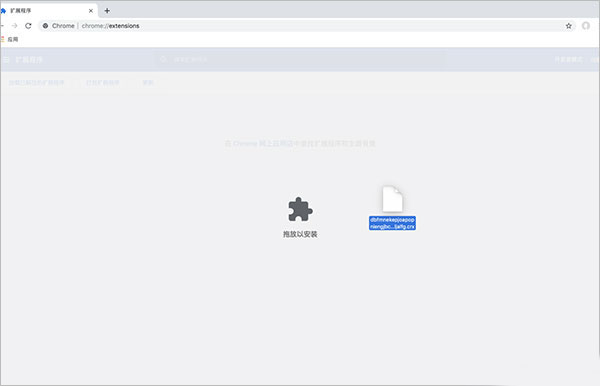
5、将crx文件拖拽到扩展程序页面,完成安装;

若出现”CRX-HEADER-INVALID”无效情况,解决方法请参考收藏猫插件

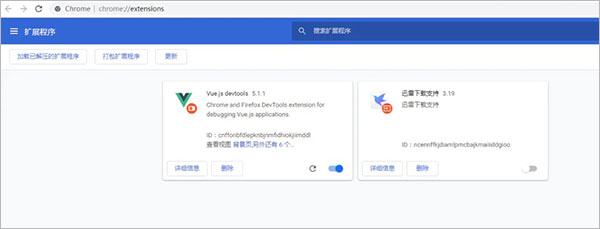
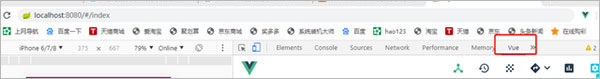
6、将本地的vue项目跑起来后,在浏览器打开你的项目,打开开发者模式,你会看见地址栏下边多出了vue选项。

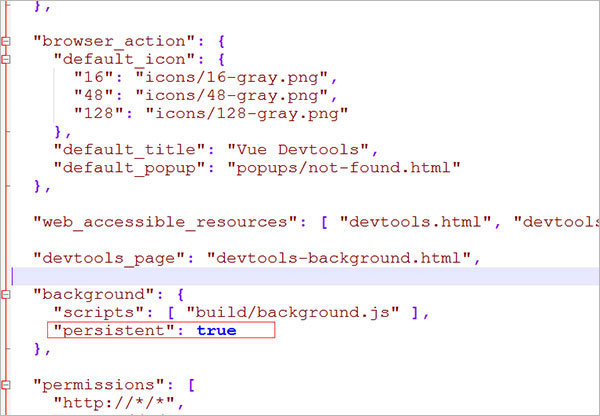
1、在使用之前必须对vue项目进行相关设置,打开shells>chrome>src>manifest.json并把json文件里的"persistent":false改成true;

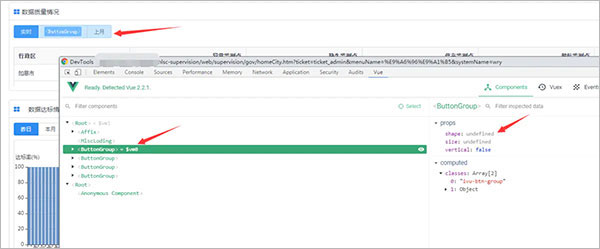
2、chrome浏览器按f12,即可看到vue菜单;

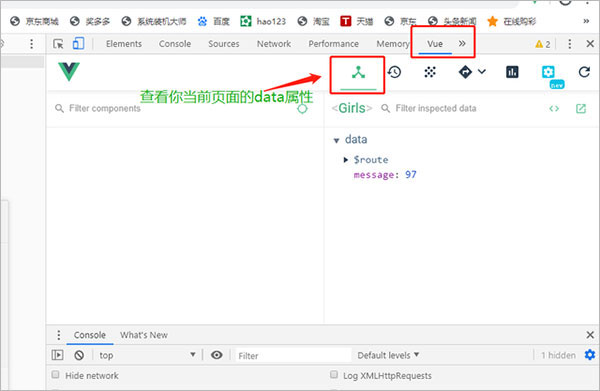
3、点击vue菜单,即可看到左侧组件嵌套情况,右侧则可选择查看组件,vuex数据仓库,事件派发情况,vue-router,工具设置等等;
4、点击某个组件,还可以看到该组件对应的真实dom,传入的props、data等;

1、性能
与路由选项卡一样,性能选项卡也是一个新增功能。此选项卡由两部分组成,“每秒帧数”和“组件渲染”。
第一个选项卡“每秒帧数”显示一个实时源图表,其中包含应用程序的当前fps。这可用于查找减慢应用程序速度的某些操作或组件。
2、设置
将显示密度更改为更紧凑的布局
规范化组件名称(my-component将变为MyComponent)
更新主题 - 打开或关闭新的黑暗主题选项
3、路由
Routing选项卡是devtools套件的全新选项。这里有两个不同的视图,“历史记录”和“路径”,可以通过单击“路由”选项卡标题进行交换。
应用信息
同类热门
 chrome浏览器flash插件
chrome浏览器flash插件
 中国农业银行网银助手
中国农业银行网银助手
 篡改猴脚本tampermonkey
篡改猴脚本tampermonkey
 招商银行网银助手官方版
招商银行网银助手官方版
 adblock广告过滤大师
adblock广告过滤大师
 中国银行网银助手
中国银行网银助手
 infinity新标签页移动版
infinity新标签页移动版
 中国邮政储蓄银行网银助手官方版
中国邮政储蓄银行网银助手官方版
猜你喜欢
类似软件

coreldrawx4增强插件3.54M3349人在用 coreldrawx4增强插件是cdrx4软件的一个增强型工具包,包括圆角矩形修复,指定间距分布,册除线段,曲线分段打断,对象适合路径,单项图形变换,颜色批量替换,RGB图片批量CMYK,文本批量转曲,矩阵复制,快速复制,自动流水号,插入页码,拼版
查看
MulitComWatch(多串口调试工具)452K507人在用 MulitComWatch是一款体积小巧,功能强大、齐全的多串口调试工具,它可以设置各种通讯速率、奇偶校验、通讯口而无需重新启动程序,可以设置定时发送的数据以及时间间隔,支持自动发送送数据,自动保存设置参数等,是单片机通讯开发、工业串口控制的最佳助
查看
Proxyman windows版90.66M4241人在用 Proxyman windows版是一款适用平windows操作系统上使用的支持全平台HTTP调试代理工具,专为开发人员和测试人员设计,旨在简化网络流量的捕获、分析和调试。Proxyman windows版的核心功能包括 SSL 代理、多过滤器、G
查看热门标签
网友评论0人参与,0条评论
最新排行

win10网络抓包工具923Kv1.0.1 win10网络抓包工具是windows10专用的抓包软件,支持一键自动抓包功能,通常用于网络协议分析、故障诊断、数据监控以及安全分析等任务。win10网络抓包工具不像原来的WinPcap,Win10Pcap与Windows 10下运行的NDIS6.
查看
江南农村商业银行网银助手5.01Mv22.9.29.0官方版江南农村商业银行网银助手是一款专业的网上银行环境检测软件,针对银行证书用户和非证书用户进行电脑的安全环境全面检测,包括检测操作系统,检测网络状况、飞天usbkey检测、ie可信任站点检测、根证书检测等等,还提供一键修复功能,让你的电脑达到网银最优环境配置
查看
洲州广告杀手(网页广告拦截软件)1.42Mv1.6绿色免费版 洲州广告杀手是一款全能的网页广告拦截软件,纯绿色版,完全免费,具备设置黑白名单、和谐网址等功能,能够帮助广大的网友屏蔽视频广告、QQ群广告、其他广告等。软件界面简洁,操作方便,用户只需将拦截的网址输入到黑名单,即将成功拦截,只要黑名单上有,计算机的
查看