
-
dreamweaver cc 2018中文绿色版
-
大小:303.47M
更新时间:24-11-27
系统:Pc
版本:v18.0.0.10136

大小:303.47M
更新时间:24-11-27
系统:Pc
版本:v18.0.0.10136
Dreamweaver cc 2018是由Adobe公司推出的一款世界知名的集网页制作和管理网站于一身的所见即所得网页代码编辑器,简称dwcc2018,它使用所见即所得的接口,亦有HTML编辑的功能,借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。访问代码提示,即可快速了解 HTML、CSS 和其他Web 标准,使用视觉辅助功能减少错误并提高网站开发速度。利用对 HTML、CSS、JavaScript等内容的支持,设计人员和开发人员可以在几乎任何地方快速制作和进行网站建设。
ps:多多小编为大家带来的是dwcc2018绿色精简版,此版本由网友大神基于官方版绿化的,全中文界面,体积小巧,功能不变,用户无需安装,直接解压就可以使用,有需求的用户请下载收藏。

此版本已经绿色激活版,直接解压就可以使用的,解压之后,点击“Dreamweaver.exe”可直接启动程序,无需任何操作!!!
1、快速、灵活的编码。
借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。访问代码提示,即可快速了解 HTML、CSS 和其他 Web 标准。使用视觉辅助功能减少错误并提高网站开发速度。

2、通过更少的步骤轻松设置网站。
利用起始模板更快地启动并运行您的网站,您可以通过自定义这些模板来构建 HTML 电子邮件、“关于”页面、博客、电子商务页面、新闻稿和作品集。代码着色和视觉提示可帮助您更轻松地阅读代码,进而快速地进行编辑和更新。

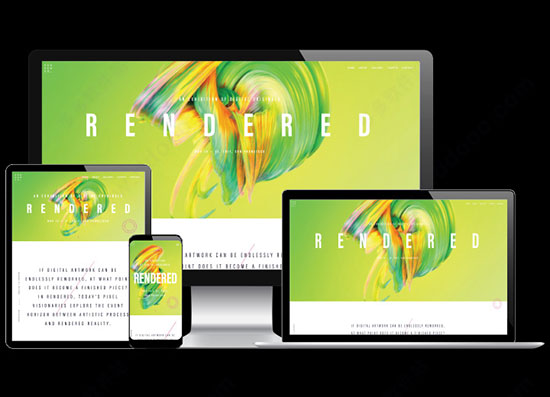
3、在各个设备上动态显示。
构建可以调整自动适应任何屏幕尺寸的网站。实时预览网站并进行编辑,确保在进行发布之前网页的外观和工作方式均符合您的需求。

1、Git支持,Dreamweaver 现已支持Git,因此可在该应用程序内管理所有源代码。
2、主题有Monaki 款和经典款,提供与2015版中代码相近的颜色,让代码更易于阅读。
3、现已与新版CEF相集成,可以在代码视图和实时视图中查看自定义HTML和 CSS属性。
4、Dw cc2018支持PHP 7,使用最受欢迎的最新版Web脚本语言创建动态网页和服务。
5、改进了查找和替换,使用新的查找栏,您可以在代码中快速搜索简单文本、标签或代码元素,且不会遮挡屏幕。
6、Cc2018针对HiDPI显示器进行了优化,可以正确地缩放和显示字体和对话框界面。
7、在多个显示器上可以显示Dreamweaver,扩大工作区。
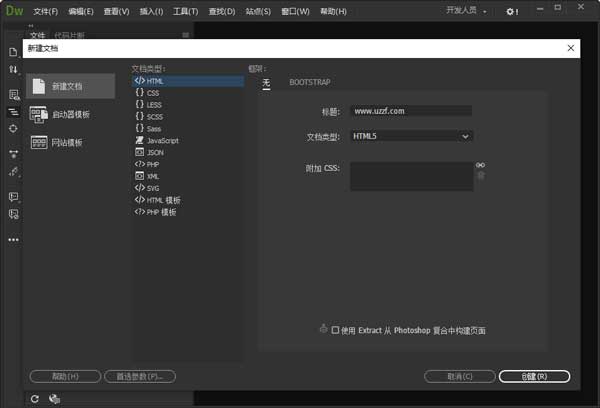
1、所见即所得
Dreamweaver提供了所见即所得的功能,用户可以在不通过浏览器的情况下预览网页设计,大大提高了设计效率。
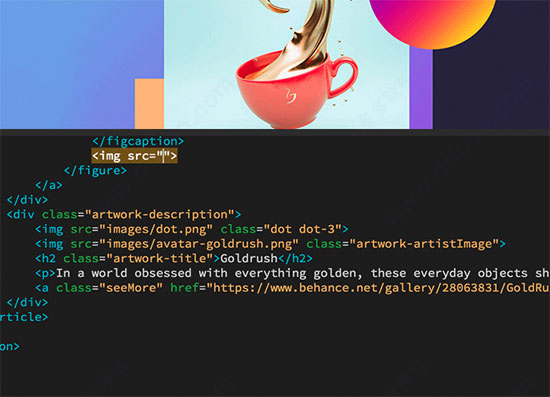
2、强大的代码编辑功能
Dreamweaver支持多种编程语言,包括HTML、CSS、JavaScript、PHP等,并且提供了代码高亮和自动补全功能,使得代码编写更加高效和准确。
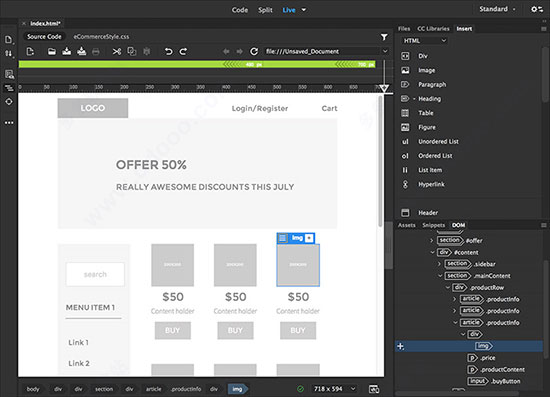
3、可视化编程
用户可以通过拖动对象、图像、表格等方式进行网页设计,同时还可以修改图像、文本、表格等属性的可视化编程功能,使得网页设计更加直观和便捷。
4、网站管理:
提供了网站地图功能,可以快速制作网站雏形,设计、更新和重组网页。它还支持自动更新网页位置或文件名称的变化,使得网站维护更加方便。
5、模板功能
Dreamweaver的模板功能可以让用户创建包含样式、图像、文本和对象的模板,修改模板时所有连接着的网站页面会自动更新,保持网站的一致性。
6、动态网页编辑
Dreamweaver支持多种动态服务器技术,如PHP、ColdFusion、ASP.NET等,使得动态网页编辑更加简单高效。
7、扩展功能
Dreamweaver提供了大量的扩展组件,用户可以根据需要自定义使用环境,扩展功能包括行为事件、属性检查器等。
8、XML支持
Dreamweaver将内容与设计分开,可以应用于快速网页更新和团队合作进行的网页编辑。它还可以正确汇入或输出XML内容。
9、FTP集成
Dreamweaver集成了FTP功能,用户可以直接在软件中上传和下载网站文件,方便管理网站和发布到服务器。
1、处理器
Intel Core 2 或 AMD Athlon 64 处理器;2 GHz 或更快的处理器
2、操作系统
Microsoft Windows 7(带有 Service Pack 1)、Windows 8.1 或 Windows 10
3、RAM
2 GB RAM(推荐使用 4 GB)
4、硬盘空间
2 GB 可用硬盘空间(用于安装);安装过程中需要额外的可用空间(约 2 GB)。Dreamweaver 不可安装于移动闪存设备中。
5、显示器分辨率
1,280 x 1,024 显示器,16 位视频卡
应用信息
其他版本 更多>>
Dreamweaver MX 2004绿色精简版v7.0大小:28.78M时间:2025-09-15查看
dreamweaver8.0绿色版v8.0.0.2766大小:59.63M时间:2024-11-28查看
dreamweaver cs6中文版v12.0.0.5808 32位64位大小:279.9M时间:2024-11-28查看
dreamweaver cs3中文优化版v9.0.0.3453大小:49.04M时间:2024-11-28查看
dreamweaver cs4精简版v10.0.0.4117大小:92.29M时间:2024-11-28查看
同类热门
 topstyle(css编辑器)
topstyle(css编辑器)
 Amazing Slider图片轮播制作工具
Amazing Slider图片轮播制作工具
 frontpage 2003免费版
frontpage 2003免费版
 FrontPage 2007简体中文版
FrontPage 2007简体中文版
 Bluefish(开源代码编辑器)
Bluefish(开源代码编辑器)
 adobe dreamweaver cs5绿色版
adobe dreamweaver cs5绿色版
 Adobe GoLive cs2
Adobe GoLive cs2
 兔展电脑版
兔展电脑版
类似软件
热门标签
网友评论1人参与,1条评论
最新排行

openElement(网页编辑器)59.78Mv1.57 R9 openElement是来自国外的一款功能十分强大的HTML网页编辑器,该软件在国内使用的人数不多,不过在国外却拥有从多的使用者,openElement与Dreamweaver相比,两者拥有不同的设计风格与操作方式,penelement主要是提供快
查看
ViewDiv网页制作软件50.23Mv1.1官方版 ViewDiv是一款功能强大、专业的网页制作软件,该软件具有布局可视化,CSS样式参数化和代码生成自动化的特点。通过选择各种工具在画布上绘制元素,您可以自动创建基本的CSS样式,这可以非常快。完成了网页的布局。其组件可以模块化添加,网页输出支持移动
查看
Bluefish(开源代码编辑器)4.42Mv2.2.14 bluefish是一个为有经验的网页设计师及程序师设计的开源代码编辑器,支持众多的编程及标记语言,包括c、apache、dhtml、docbook、html、php+html、php、replace和sql等;软件专注于动态和交互式网站开发,界面简
查看
Namo WebEditor(网页编辑器)47.37Mv9.0 Namo WebEditor是由Namo Interactive Inc出品的一款功能强大的网页编辑器。它可以使用基于浏览器的布局轻松浏览计算机上的文件,支持创建HTML、SHTML、MHTML、XHTML、TXT、ASP、PHP、JSP和基于XM
查看
Frontpage编辑器1.75Mv3.0.2.926 Frontpage编辑器是由微软公司早期出品的一款非常知名的网页制作入门级软件,是最著名的"所见即所得"的网页编辑软件之一。FrontPage使用方便简单,会用Word 就能做网页,因此相对Dreamweaver等软件更容易上手。 Fr
查看
第1楼 中国–浙江–嘉兴电信 网友